Mesmo que você tenha experiência com o software de design gráfico Adobe InDesign, às vezes pode ser difícil conseguir o efeito desejado. Neste artigo, vamos conquistar a curva de aprendizadoe mostrar como curvartexto em um documento do InDesign.
Este tutorial abordará como arquear texto criando um caminho curvo, adicionando texto ao longo desse caminho e formatando o texto para que seu projeto Indesign tenha a aparência que você deseja. Se você estiver trabalhando com gráficos vetoriais, aprenda como inverter texto em um caminho no Illustrator.
Criar uma camada para texto
Primeiro, se o seu design tiver gráficos e texto, considere criar uma camada dedicada para toda a tipografia.

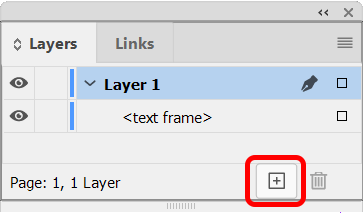
Selecione Janela>Camadaspara exibir o painel Camadasou use o atalho de teclado F7. Em seguida, selecione o botão Nova Camadapara criar uma nova camada.
Criar um caminho

O InDesign possui diversas ferramentas que você pode usar para criar um caminho. Para criar um caminho curvo, você pode usar a ferramenta Elipse ou a ferramenta Caneta. Embora você possa usar qualquer ferramenta de forma para criar um caminho, neste exemplo usaremos a ferramenta Elipse para criar um círculo perfeito.
Como criar um caminho circular perfeito
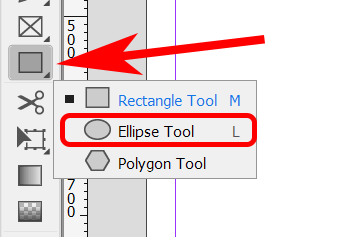
Primeiro, selecione a ferramenta Elipse. Pode estar escondido atrás da ferramenta Retângulo. Se estiver, clique e segure a seta suspensa no ícone da ferramenta Retânguloaté ver as opções extras aparecerem, incluindo a ferramenta Elipse. Alternativamente, você pode usar o atalho de teclado Lpara ativar a ferramenta Elipse.

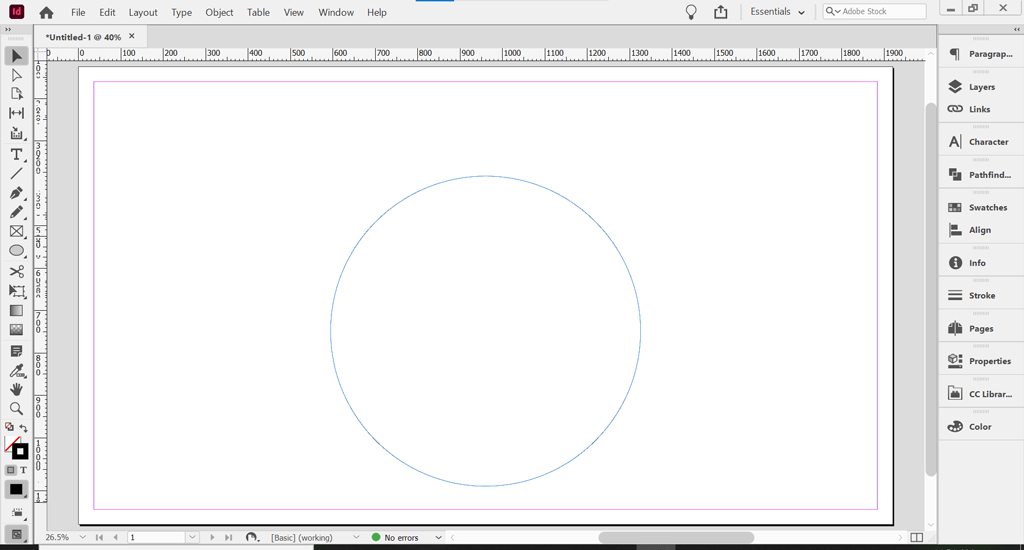
Com a ferramenta Elipse selecionada, mantenha pressionada a tecla Shifte clique e arraste o cursor para criar um círculo perfeito.

Para criar texto curvo no InDesign, digite um caminho. Este é o caminho curvo ao qual adicionaremos texto.
Tornar o caminho invisível
Os caminhos ficam invisíveis por padrão. No entanto, se a cor base e a cor do traço estiverem ativadas, você precisará desativá-las para tornar o caminho invisível.
Usando a ferramenta Seleção, selecione o caminho circular que você acabou de criar. Você pode encontrar a ferramenta Seleção na parte superior da barra de ferramentas ou usando o atalho de teclado V..

Com a ferramenta Seleção ou Seleção Direta selecionada, clique no caminho do círculo. Em seguida, selecione o painel Propriedades. No espaço de trabalho Essentials, selecione Windows>Propriedadespara exibir o painel Propriedades.
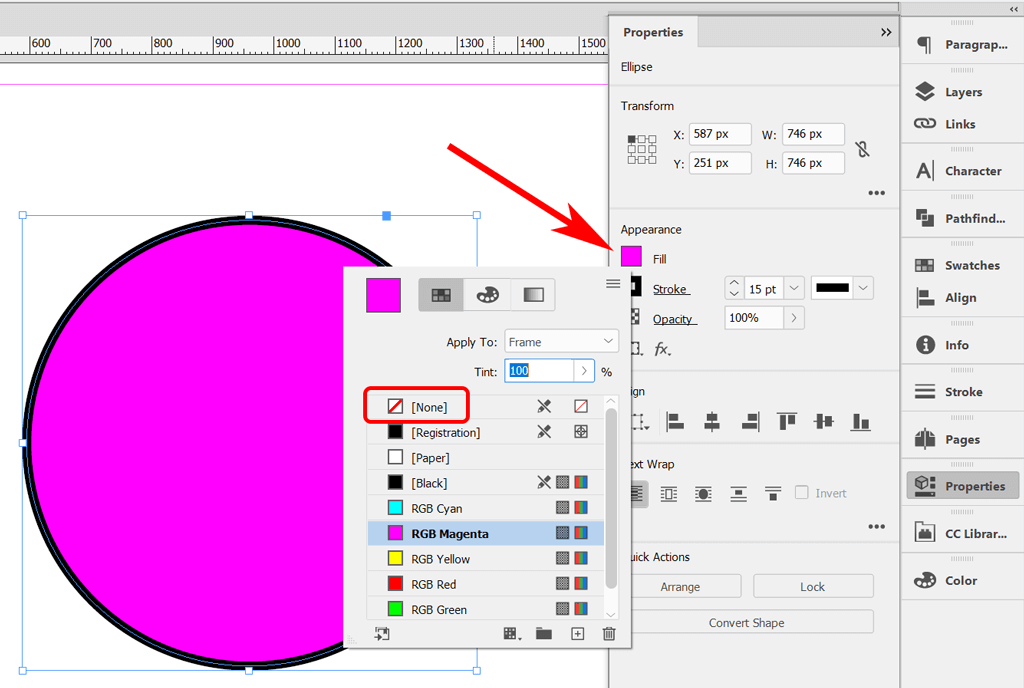
Se o caminho do círculo tiver uma cor de preenchimento e/ou traço aplicado ao caminho, você o verá no painel Propriedades. Selecione a opção Nenhumem Preencher.

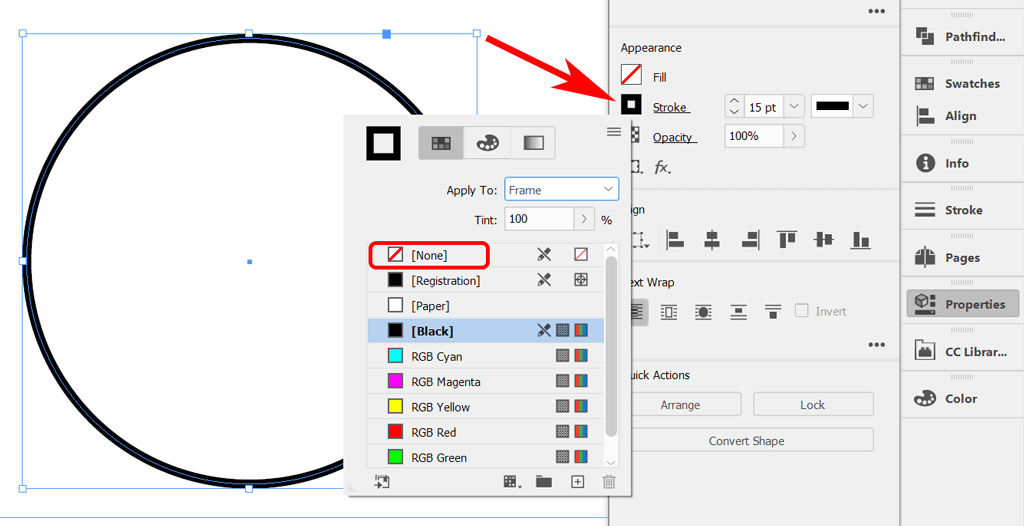
Em seguida, faça o mesmo para remover o traço. Selecione a opção Nenhumem Traço.

Você deverá ficar com um caminho circular simples, sem preenchimento ou traço.

A seguir, adicionaremos texto à linha curva do caminho.
Adicione seu texto
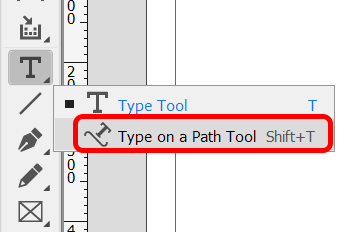
Para adicionar texto, primeiro selecione a ferramenta Digitar em um caminho na barra de ferramentas. Pode estar oculto abaixo da ferramenta Tipo. Clique e segure o botão do mouse na ferramenta de texto para revelar a ferramenta Type on a Path. Alternativamente, você pode usar o atalho de teclado Shift+ Tpara selecionar a ferramenta Digitar em um caminho.

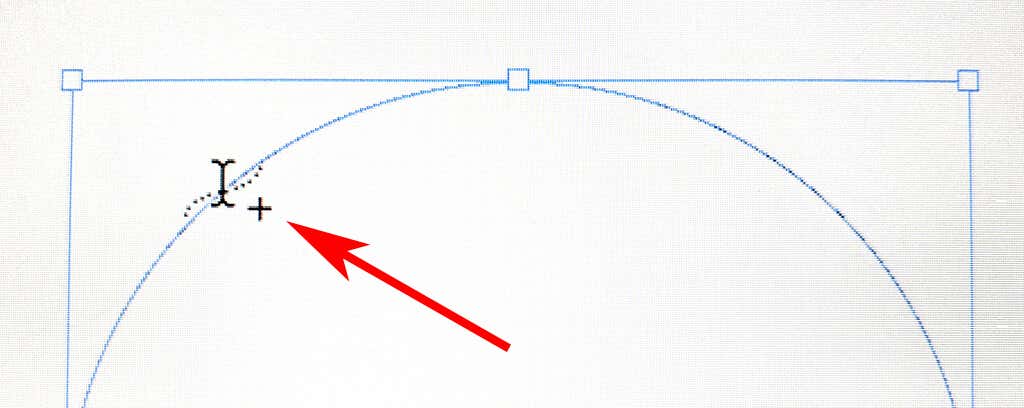
Em seguida, com a ferramenta Type on a Path selecionada, mova o cursor para o círculo. Ao ver um ícone de adição próximo ao ícone da ferramenta Digitar em um caminho, clique no círculo. O ícone de adição significa que você pode adicionar texto lá.

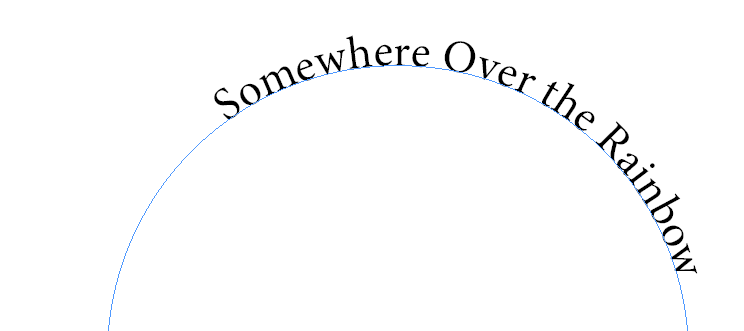
Depois de clicar no caminho, você verá um cursor no caminho onde poderá adicionar texto. Digite uma linha de texto.

Para ajustar a fonte e o tamanho do tipo, ative o painel Caracterselecionando Janela>Tipo e Tabelas>Caracterou use o atalho de teclado Ctrl+ Tou Command+ Tpara Macs.
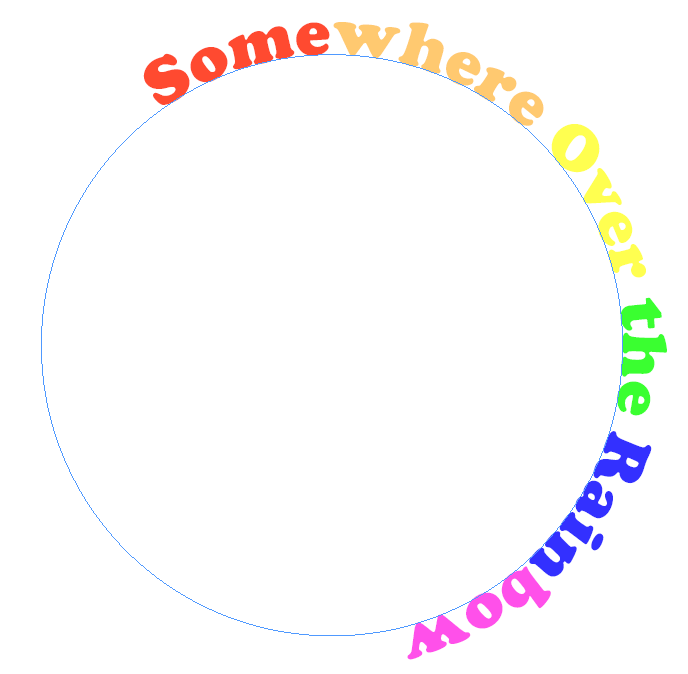
Para ajustar a cor do tipo, ative o painel Corselecionando Janela>Cor>Corou use o atalho de teclado F6. Selecione o texto e aplique a cor.

Em seguida, posicionaremos o texto exatamente onde você deseja no caminho do círculo.
Mover o texto ao longo da curva
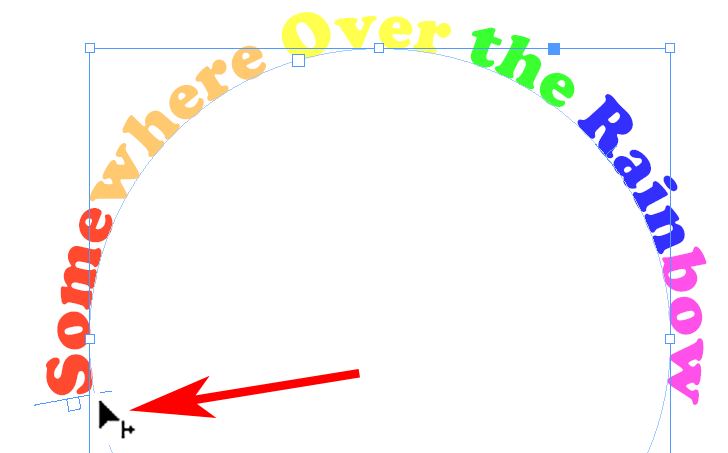
Para mover seu texto ao longo da curva, use a Ferramenta de seleçãopara selecionar o tipo em um caminho. Passe o ponteiro sobre o colchete inicial ou final do tipo até ver um ícone com uma seta próximo ao ponteiro. Evite a porta de entrada ou de saída do colchete - elas são usadas para encadear quadros de texto de um para o outro..

Arraste o texto ao longo do caminho até a posição desejada.
Opções de digitação em um caminho
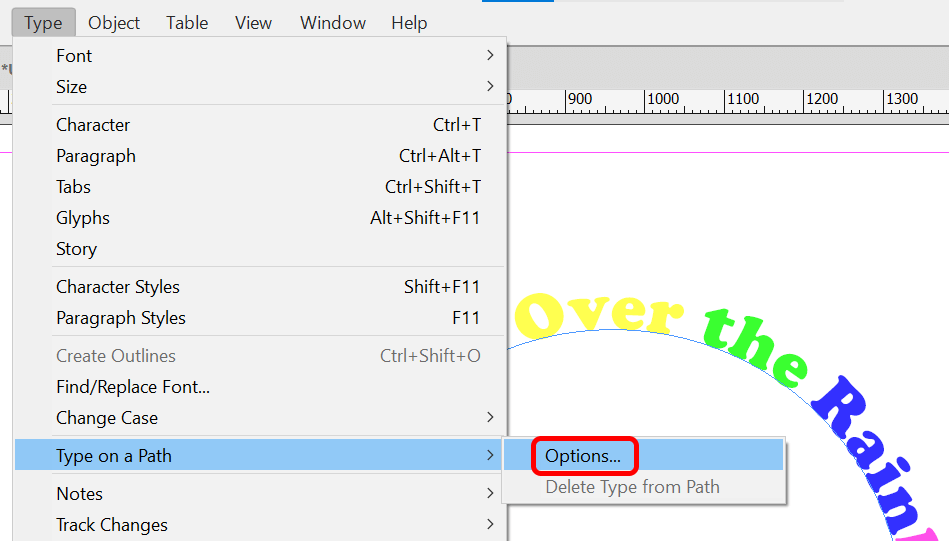
A ferramenta Type on a Path vem com uma variedade de opções. Selecione Tipo>Digitar em um caminho>Opçõespara exibir a caixa de diálogo.

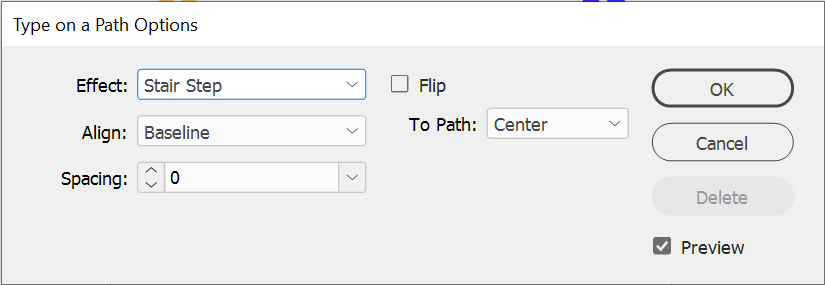
Você pode adicionar opções de Efeito, Alinhamento e Espaçamento.

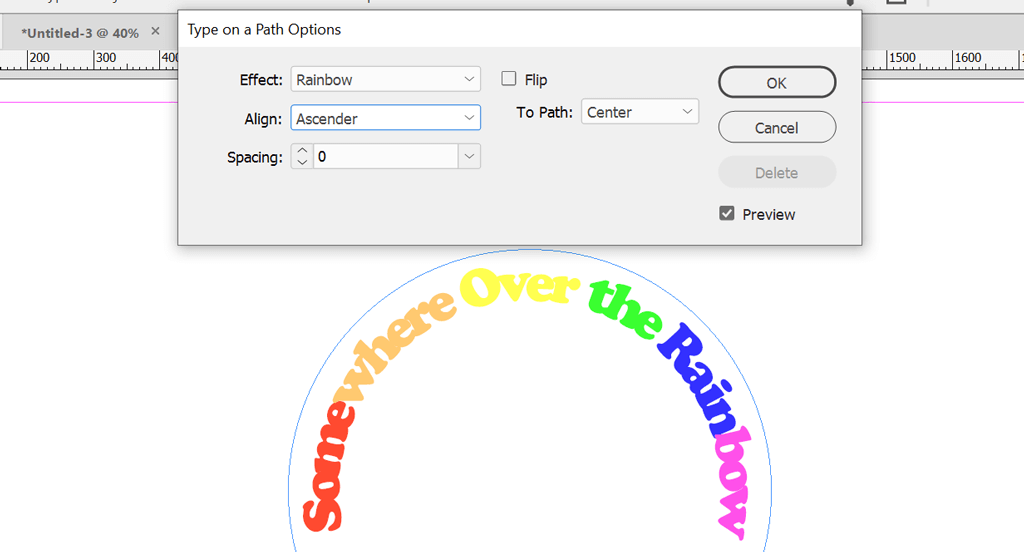
Certifique-se de que a caixa Visualizaçãoesteja marcada e experimente todas as opções no menu suspenso Efeito. Arco-írisé o efeito padrão, mas veja outros como Stair Step ou Skew para ver qual efeito de texto você mais gosta.
Marque a caixa Inverterpara colocar o ponto de ancoragem no interior do caminho do círculo. Você também pode usar as opções Alinharpara ajustar onde o texto aparece em relação à linha do caminho. Linha de baseé o padrão. Em geral, selecionar Ascenderalinhará a parte superior do texto ao caminho. Selecionar Descendentealinhará a parte inferior do texto ao caminho.

A opção Espaçamentocontrola o espaçamento do texto ao redor da curva.
Os aplicativos da Adobe funcionam juntos
A melhor parte dos aplicativos Creative Cloud da Adobe é como eles funcionam juntos. Photoshop, Illustrator e InDesign são ferramentas essenciais de design gráfico. Confira alguns de nossos outros tutoriais:
Quanto mais você trabalhar com os aplicativos da Adobe, mais confortável se sentirá para criar novos designs.
.