O site do WordPress está demorando muito para carregar? Você sabia que um site lento afetará seu SEO e a experiência do usuário?
Existem várias maneiras diferentes de acelerar o site, além de usar plug-ins. Uma maneira é aproveitar o cache do navegador e outra maneira é compactar seus arquivos.
Ambos podem ser realizados modificando e otimizando o arquivo .htaccess.

O que é o cache do navegador?
Quando alguém visita seu site, há arquivos baixados e armazenados em um local temporário.
Os tipos de arquivos incluem todos os documentos que compõem seu site, como arquivos HTML, imagens, JavaScript e CSS. O cache do navegador se refere a esse local temporário para os arquivos baixados.
Quando o cache está cheio, ele ocupa muito espaço no computador do visitante. Isso resulta em um navegador lento e em um site que demora muito para carregar.
In_content_1 all: [300x250] / dfp: [640x360]->Felizmente, existe uma maneira de corrigir isso editando o arquivo .htaccess.
O que você deve fazer primeiro
Antes de começar a editar o arquivo .htaccess, considere as seguintes precauções:
Agora você está pronto para usar o código via seu arquivo .htaccess para solicitar à sua instalação do WordPress que armazene em cache os arquivos estáticos por mais tempo para retornar os visitantes ao seu site. Você pode usar cPanel ou FTP. Veja as instruções abaixo para cada um.
Depois de ter acesso ao seu arquivo .htaccess, use as instruções adicionais para fazer suas edições.
Usando o cPanel
Entre no cPanel do site. Você geralmente pode chegar lá digitando seudominio.com/cPanelno seu navegador da web.

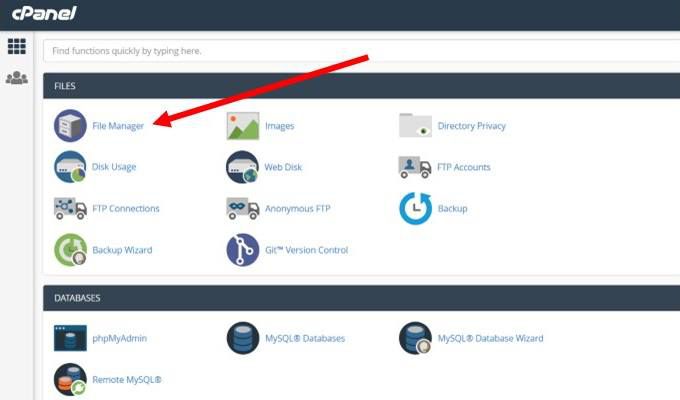
Entre com o nome de usuário e a senha que você recebeu quando instalou o WordPress em seu domínio. Depois de fazer login, procure e clique em Gerenciador de Arquivos.

Seu arquivo .htaccess está localizado na pasta raiz. O ponto antes do nome do arquivo indica que ele é um arquivo oculto na sua instalação do WordPress. Marque a caixa de seleção Mostrar arquivos ocultos.

Você deve fazer uma cópia do seu arquivo antes de editá-lo, porque se cometer um erro, poderá travar o seu site. Para fazer uma cópia, clique em .htaccesse realce-o. Para salvar uma cópia, clique no botão de download localizado no menu superior.
Depois de fazer sua cópia, você está pronto para editar o arquivo. No cPanel File Manager, clique com o botão direito do mouse no arquivo .htaccess e clique em editar.

Usando FTP
Você também pode editar seu arquivo .htaccess usando um cliente FTP. Um cliente FTP popular é o FileZilla, usado no exemplo abaixo.
Comece abrindo o seu cliente FTP e coloque-o no seu host. Normalmente, esse é o seu endereço de domínio, seu nome de usuário e senha. Se você não tiver certeza do que são, entre em contato com o seu host.

Siga as etapas abaixo para acessar, copiar e editar seu arquivo .htaccess:

Se você cometeu um erro, seu site não funcionará. Para corrigi-lo, faça o upload do arquivo de backup.
Agora você está pronto para fazer alterações no arquivo .htaccess para acelerar o site WordPress.
Comprima seus arquivos usando o Gzip
A compactação Gzip cria seus arquivos menor e ajuda a carregar mais rapidamente. Adicionar o código abaixo ao seu arquivo .htaccess (abaixo do código atual) usando o gzip compactará os arquivos CSS, HTML e PHP.
<IfModule mod_deflate.c># Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Não se esqueça de clicar em "Salvar mudanças. ”
Armazenamento em cache no navegador
Quando alguém visita seu site, o navegador que ele está usando fará o download de todos os arquivos associados à página que está acessando.
Aproveitar o cache do navegador significa que você deseja fazer o download apenas dos arquivos necessários e não de ativos desnecessários. Esses geralmente são o design e o estilo da sua página e, às vezes, também incluem funções JavaScript.
Ao usar o cache do navegador, você está dizendo ao servidor para ignorar partes da página da Web que foram baixadas anteriormente para visitantes repetidos.
Para editar seu arquivo .htaccess, localize-o e faça duas cópias da mesma maneira que compactava os arquivos, conforme descrito acima, usando um cliente FTP ou cPanel.
Mantenha uma cópia do arquivo .htaccess original, caso haja algum problema com as alterações. Faça suas edições na outra cópia.
Adicione o seguinte código abaixo do conteúdo atual do seu arquivo .htaccess:
<IfModule mod_expires.c>ExpiresActive On ExpiresDefault A0 <FilesMatch "\.(txt|xml|js)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(css)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> ExpiresDefault A691200 </FilesMatch> </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(txt|xml|js)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> Header set Cache-Control "max-age=691200" </FilesMatch> </IfModule>
Não se esqueça de clicar em Salvarpara manter as adições ao seu arquivo.
A compactação dos arquivos e o aproveitamento do cache do navegador diminuirão significativamente o tempo de carregamento das suas páginas da web. Isso ajudará seu site a ter uma classificação mais alta na pesquisa e a melhorar a experiência do usuário. Ninguém quer esperar mais do que alguns segundos para que uma página seja carregada.