Não há nada pior do que ter um site para computador bonito e um site móvel que não funcione corretamente.
A maioria das correções de design é simples, mas requer atenção se você deseja que os visitantes permaneçam no seu enquanto navega em um dispositivo móvel.
Este artigo destacará sete problemas e correções de sites compatíveis com dispositivos móveis.

Atualizações de sites compatíveis com dispositivos móveis não estão aparecendo
Você passou muito tempo fazendo atualizações no seu site. Eles ficam ótimos na área de trabalho, mas não aparecem no seu dispositivo móvel.
Um dos motivos mais comuns é o cache. Seu navegador móvel pode estar mostrando uma versão antiga do seu site que você baixou anteriormente. Outro motivo pode ser o fato de seu site manter a versão antiga da página e não mostrar as alterações.

Se este for o problema, você precisará limpar o cache para baixar a versão revisada. Um plug-in de armazenamento em cache, como Super cache WP, Cache Total W3 ou Cache mais rápido do WP, pode ajudar a resolver esse problema.
In_content_1 tudo: [300 x 250] / dfp: [640 x 360]->Abaixo estão quatro etapas para ajudá-lo a liberar o cache e o navegador do site, para permitir que a nova versão seja exibida no site compatível com dispositivos móveis.
Navegação hostil
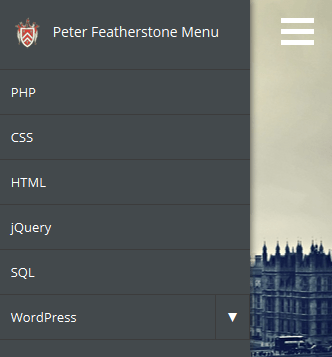
Pode ser desafiador criar um menu de navegação que funciona bem em dispositivos móveis. Se a navegação no seu site tiver muitos itens e submenus, é ainda mais complicado compactar tudo em uma tela menor.
Por exemplo, se você tiver apenas três ou quatro itens na navegação do site, deverá ficar bem. no telemóvel. No entanto, se você tiver mais itens e submenus, eles se acumularão e parecerão lotados.
Abaixo estão algumas maneiras de corrigir esse problema em um site compatível com dispositivos móveis:

Layout responsivo para de funcionar repentinamente
Se seu celular é compatível subitamente parar de funcionar, pode ser devido a um plug-in no seu site.
A instalação de um novo plug-in ou a atualização de um plug-in existente pode estar causando um conflito com outras pessoas que afeta o layout responsivo.
Comece desativando cada plug-in, um de cada vez, para ver se é a causa. Não desative todos de uma vez ou você não saberá qual plugin pode ser o culpado.

Alterações de código são outra causa possível. Se você modificou algum código acidental ou intencionalmente, restaure a base de código original e veja se o site responsivo começa a funcionar novamente.
Ao verificar a capacidade de resposta móvel do seu site, você sempre deve testá-lo em um dispositivo móvel.
Às vezes, parece funcionar ao redimensionar a janela do navegador na área de trabalho, mas não é exibida corretamente no celular.
Se uma linha de código estiver faltando em um arquivo de cabeçalho HTML, pode quebrar o design responsivo. Essa única linha de código ausente fará com que seu dispositivo móvel assuma que o site que você está visualizando é um site de tamanho completo.
O site renderizado será do tamanho da janela de visualização (o tamanho da área da página da web visível ao usuário).
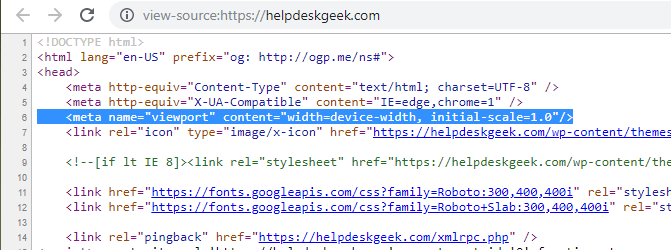
Para corrigir seu site compatível com dispositivos móveis, adicione a seguinte linha de código à seção do cabeçalho:

Às vezes, quando um tema é atualizado, esse código pode desaparecer.
As imagens estão demorando muito para carregar
Otimizar imagens e reduzindo o tamanho do arquivo de imagem faz sentido. Imagens grandes que não são otimizadas podem diminuir a velocidade de carregamento de suas páginas da web. Isso pode ser frustrante para os usuários móveis.
O WordPress versão 4.4 e superior serve automaticamente a versão menor de uma imagem no servidor.
Se você já está executando a versão mais recente do WordPress , mas seu site ainda não está carregando rápido o suficiente, você pode:
O conteúdo mais importante não é óbvio
Alguns sites são carregados com muito conteúdo desnecessário para preencher o espaço vazio quando abertos em uma área de trabalho.
Se as páginas não forem projetadas adequadamente para dispositivos móveis, parte do conteúdo poderá não aparecer no celular sem muita rolagem.
Na maioria das vezes, um elemento da sua página da Web fica em um sentido em um computador e completamente diferente em um dispositivo móvel.
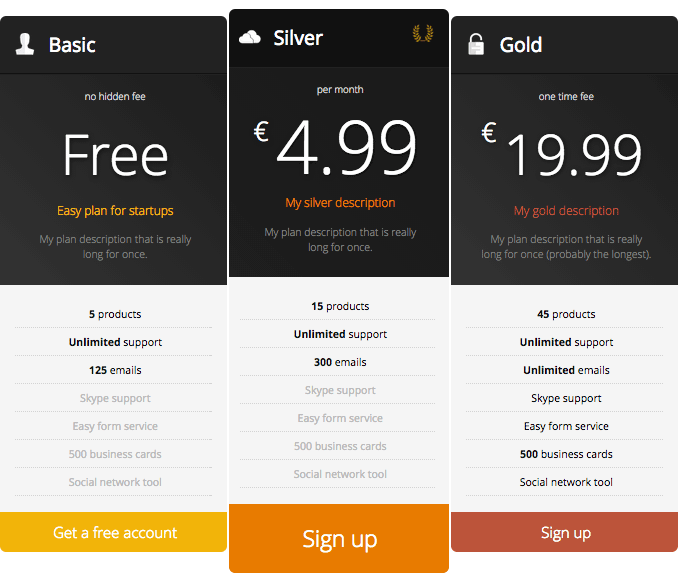
Por exemplo, uma página de preços com três colunas mostra-os lado a lado em um computador.

No entanto , em um dispositivo móvel, as colunas são empilhadas umas sobre as outras porque o tamanho da tela é menor. Esse comportamento é esperado.
Verifique se a tabela de preços está em uma posição superior na sua página da Web, para que apareça primeiro quando visualizada no celular. Se você tiver muito texto em sua tabela, os usuários móveis terão que rolar para baixo para vê-lo e talvez não o façam.
Para obter a melhor experiência do usuário móvel, coloque as partes mais críticas do conteúdo no topo da página. Se um usuário precisar rolar muito antes de poder visualizar seu conteúdo, provavelmente não o fará.
Demasiada informação
Sites com usuários complicados elementos da interface, como tabelas, formulários com várias etapas e recursos de pesquisa avançada, podem produzir uma experiência ruim para o usuário móvel.
Esses elementos contêm muitas informações que podem amontoar a tela do celular e interferir com o usuário que encontra as informações. eles querem.
Uma abordagem é remover ou ocultar algum conteúdo dos usuários móveis. No entanto, essa não é a solução ideal para visitantes que desejam acessar esses elementos.
Para evitar esse problema, otimize o máximo possível o site compatível com dispositivos móveis. Além disso, remova todos os elementos desnecessários enquanto se concentra na estrutura principal do seu site.
Dados para telas pequenas
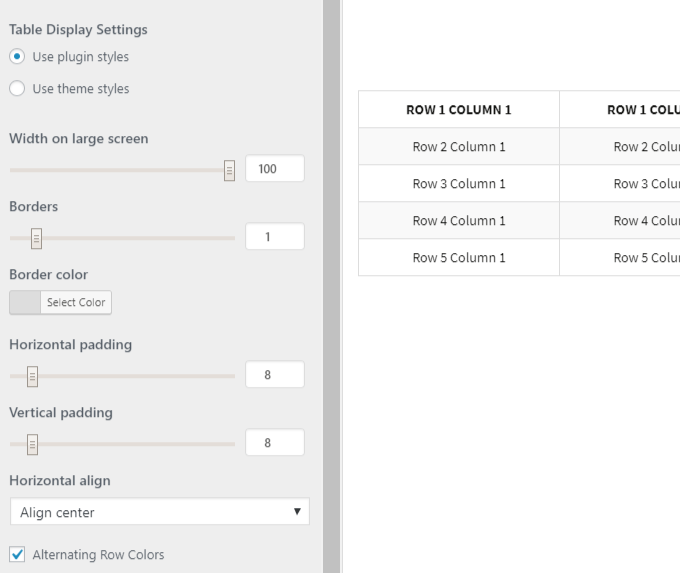
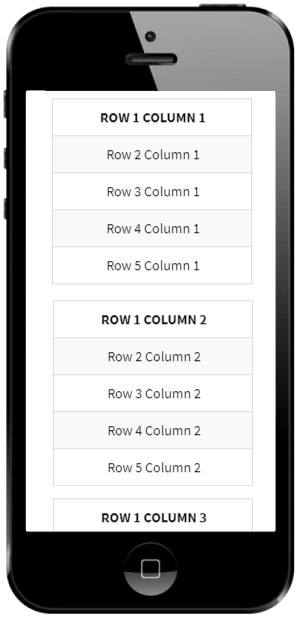
Tabelas complexas com muitas linhas e colunas podem ser um problema quando visualizado em telas móveis pequenas. A melhor solução é usar tabelas responsivas.
Um plug-in como o Tabela responsiva do WP pode facilitar essa tarefa.

Como na tabela de preços acima, quando visualizadas em um dispositivo móvel, as colunas serão empilhadas para ajuste na tela menor.

Outras maneiras de mostrar dados em dispositivos móveis incluem:
Como o uso móvel está crescendo exponencialmente, é imperativo que os sites comerciais sejam otimizados com versões compatíveis com dispositivos móveis. Aprimore a experiência do usuário sem sacrificar a funcionalidade, seguindo as etapas acima.
Você também deve sempre monitorar o desempenho do seu site e fazer ajustes quando necessário para melhorar o desempenho e a experiência do usuário.