Se você usa o WordPress há alguns anos, então se lembra quando o pessoal do WordPress lançou o editor Gutenberg no WordPress 5.0 em 2018.
Este novo editor padrão era um dos principais revisão para editar postagens e páginas em seu site. Ele transformou a grande caixa de texto com a qual os proprietários de sites estavam acostumados em uma plataforma de edição baseada em blocos muito diferente.

Alguns proprietários de sites odiavam tanto que evitaram atualizar para o WordPress 5.0 e permaneceram com o editor padrão clássico o maior tempo possível. Outros proprietários de sites aceitaram a mudança por sua simplicidade e facilidade de uso.
Se você estiver fazendo a transição e estiver curioso para saber o que esperar, este tutorial do WordPress Gutenberg o guiará pelos principais recursos de que você precisa para saber e compreender. Isso deve tornar sua transição o mais fácil possível.
O que esperar no WordPress Gutenberg
A principal coisa que você deve saber sobre o editor de Gutenberg é que ele é baseado em blocos. Isso significa que tudo o que você precisa adicionar é gerenciado por meio de blocos. Os blocos em Gutenberg incluem (mas não estão limitados a):
Existem também alguns outros blocos avançados que raramente são usados. Você pode ver blocos adicionais se instalar novos plug-ins do WordPress no editor.
In_content_1 all: [300x250] / dfp: [640x360]->Adicionar blocos é tão simples quanto selecionar o ícone + à direita sob o bloco mais recente adicionado.

Selecionando qualquer um dos blocos do pop- A janela acima adiciona esse bloco como a próxima seção em sua página ou postagem.
Antes de chegarmos a esses blocos, vamos começar do início e criar uma nova postagem usando Gutenberg no WordPress.
Criando postagens e adicionando blocos
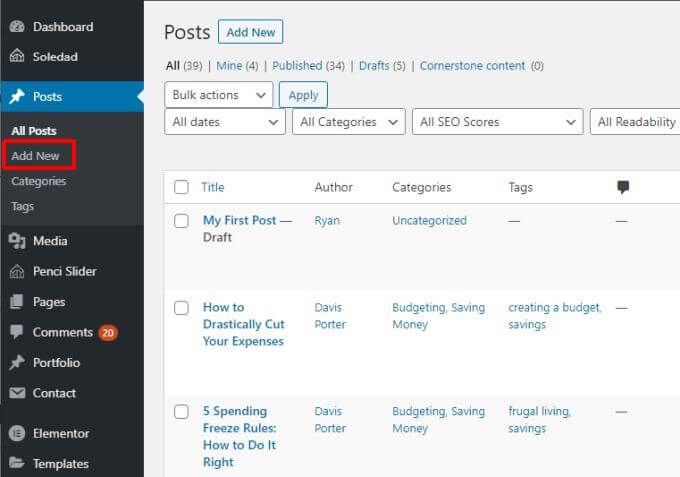
Adicionando um post permanece inalterado desde a última versão do WordPress. Basta selecionar Postagensna barra de navegação esquerda e selecionar Adicionar novoabaixo dela.

Isso abrirá a janela do editor de postagem. É aqui também que tudo é diferente. Você verá o editor Gutenberg WordPress padrão.
Adicionando itens de bloco no Editor de Gutenberg
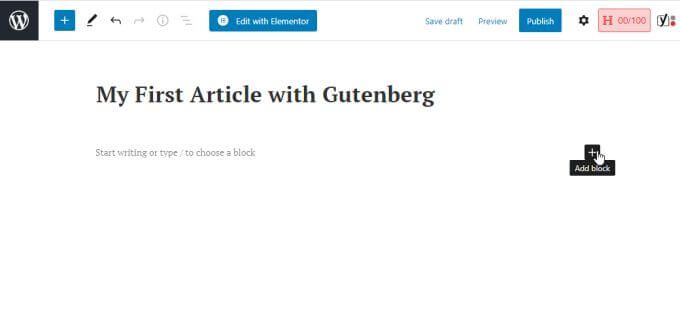
Você pode digitar o título da sua postagem no campo de título. Em seguida, selecione o ícone +à direita para adicionar o primeiro bloco.

Blocos de parágrafo
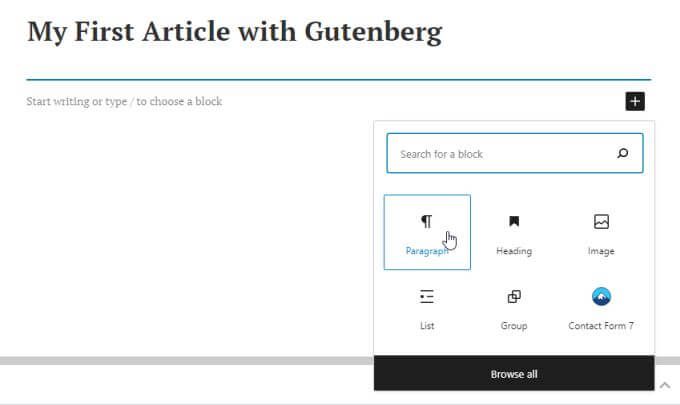
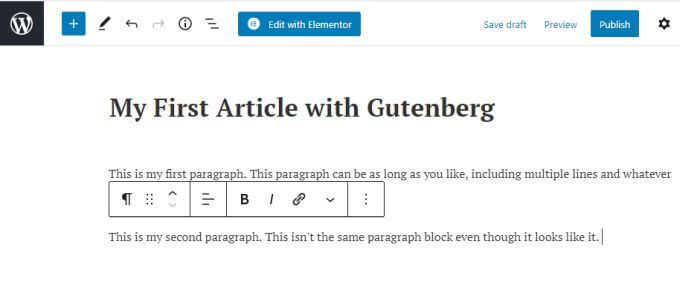
O primeiro bloco mais comum que as pessoas adicionam após o título é um bloco de parágrafo. Para fazer isso, selecione Parágrafona janela pop-up.

Isso irá inserir um campo de bloco onde você pode começar a digitar o primeiro parágrafo da sua postagem. A formatação do bloco de parágrafo segue a fonte padrão para os blocos de parágrafo do seu site.

Aqui estão algumas dicas para adicionar blocos de parágrafo no editor de Gutenberg.
Blocos de imagem
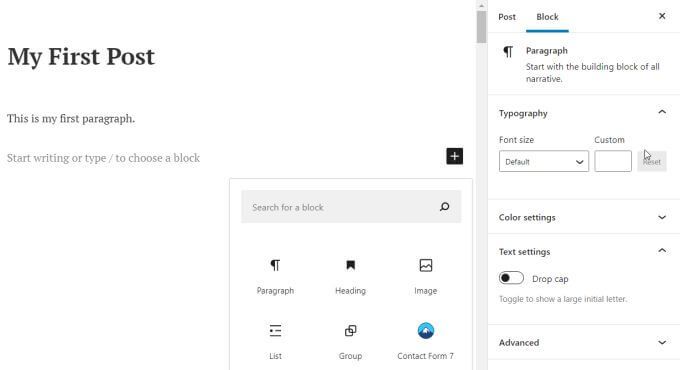
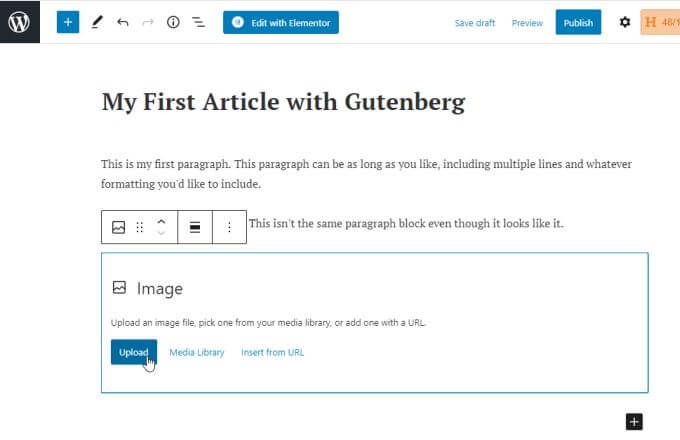
Se você selecionar o bloco Imagem, verá uma caixa Imagem onde pode selecionar um botão Upload para enviar uma imagem do seu computador para a sua postagem. Selecione o link Biblioteca de mídiapara usar uma imagem de sua biblioteca de mídia existente ou Inserir do URLpara criar um link para uma imagem de outro site.

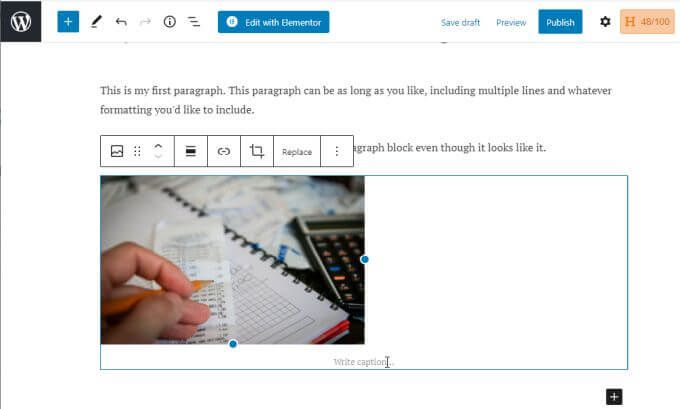
Isso irá inserir a imagem no artigo onde você adicionou o novo bloco de imagem. Você notará que pode digitar a legenda da imagem diretamente abaixo da própria imagem.

Você pode usar as mesmas opções de formatação no texto da legenda como no texto de parágrafo normal.
Blocos de lista
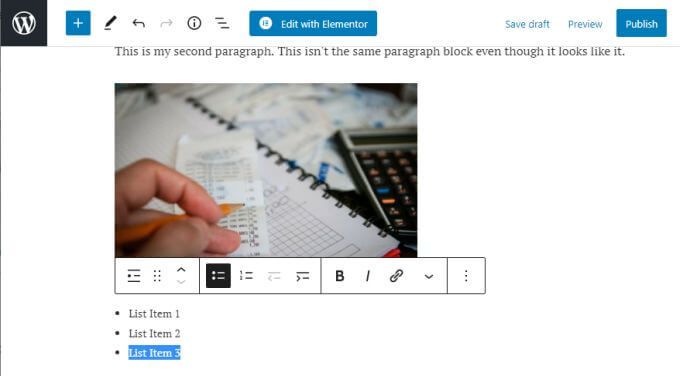
Quando você adiciona um novo bloco e seleciona Lista, ele irá inserir o bloco de lista naquele ponto no artigo.

Ele mostrará um marcador, mas conforme você digita e pressiona Enter, cada novo marcador aparecerá conforme necessário.
A formatação da lista também segue o estilo e o tamanho da fonte, conforme definido por seu tema, portanto, não se surpreenda se a fonte da sua lista parecer diferente dos blocos de parágrafo.
Você pode destacar o texto no bloco da lista e verá opções de formatação para este texto se você você quer mudar isso. Você não pode alterar o estilo da fonte aqui, mas pode negrito, itálico, adicionar um hiperlink ou alterar o tipo de bloco totalmente.
Outros blocos
Se você deseja ver todos os blocos disponíveis, selecione +para adicionar um bloco e selecione Navegue por todospara ver a lista inteira.

Esta lista é bastante longa. Tudo o que você lembrar de estar disponível no editor clássico por meio de seu sistema de menu será incluído aqui. Estes incluem outros blocos comumente usados como:
Outros recursos do Gutenberg
Você não precisa ficar com os blocos que adicionou onde quer que os tenha adicionado. Você pode rolar para cima em sua postagem e selecionar o ícone +entre qualquer um dos blocos existentes. Isso permitirá que você insira novos blocos entre os existentes.

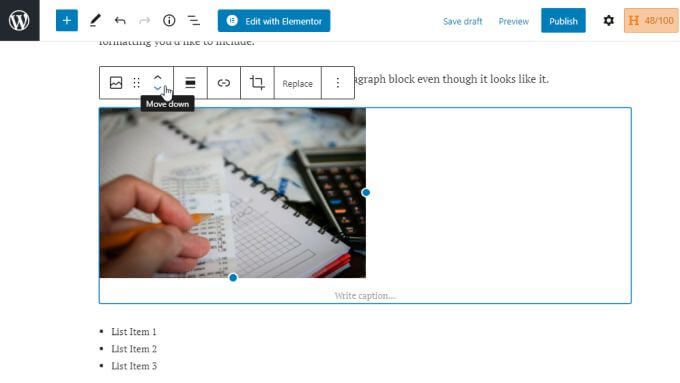
Você também não está preso à colocação de seus blocos. No editor clássico do WordPress, nem sempre foi fácil mover coisas como imagens para outras seções de sua postagem sem às vezes bagunçar a codificação de fundo.
Em Gutenberg, mover elementos como imagens é tão simples quanto selecionar o bloquear e selecionar as setas para cima ou para baixo na barra de menu pop-up para mover o bloco para cima ou para baixo na postagem.

Cada vez que você selecionar a seta, ela deslizará aquele bloco uma posição em qualquer direção que você selecionou.
Usando o Editor de Glutenberg no WordPress
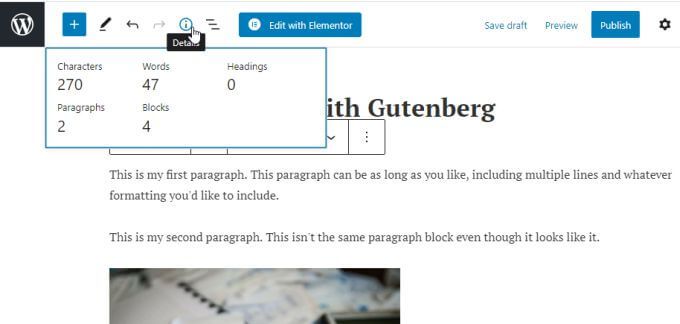
A área de postagem não é o único lugar para adicionar novos blocos. Você notará que há um menu de ícones muito simples na parte superior do editor onde você pode usar o ícone +para adicionar blocos também.

Os outros ícones neste menu oferece acesso rápido a outros recursos do Gutenberg.
Para muitas pessoas, o editor de Gutenberg no WordPress leva algum tempo para costumava. Mas depois de experimentar como é fácil criar, editar e manipular blocos de elementos em suas postagens, você descobrirá que seu processo de criação de postagens e páginas é mais rápido e produtivo.