Uma ótima maneira de adicionar um pouco de marca e individualismo ao seu site WordPress é alterar as fontes do seu tema.
A tipografia e outros elementos de faixas criam uma boa primeira impressão e definem o humor para os visitantes do seu site e estabelecer a identidade da sua marca. Estudos também descobriram que as fontes afetam a capacidade dos leitores de aprender, lembrar informações e memorizar textos.

Se você apenas instalou um tema WordPress ou tiver alguma experiência em CSS e codificação, mostraremos várias opções que você pode usar para alterar fontes no WordPress.
Como alterar fontes no WordPress
Existem três opções principais disponíveis para você alterar as fontes no WordPress:
1. Como alterar fontes no WordPress usando fontes da web
Usar fontes da web é uma maneira mais fácil e rápida de alterar as fontes no WordPress do que baixar e enviar arquivos de fonte.
Com isso opção, você pode acessar uma variedade de fontes sem atualizá-los cada vez que houver uma mudança e isso não monopoliza o espaço do servidor em sua hospedagem. As fontes são servidas diretamente dos servidores do provedor usando um plugin ou adicionando código ao seu site.
In_content_1 all: [300x250] / dfp: [640x360]->
Certifique-se de que as fontes da web escolhidas para o seu site correspondam à identidade da sua marca, sejam fáceis de ler no corpo do texto, sejam familiares aos visitantes do site e transmitam o tipo de humor e imagem que você desejar.
Você pode adicionar fontes da web usando um plugin WordPress ou manualmente, adicionando algumas linhas de código ao seu site. Vamos explorar as duas opções.
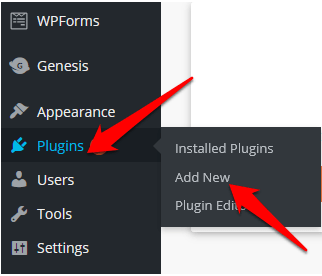
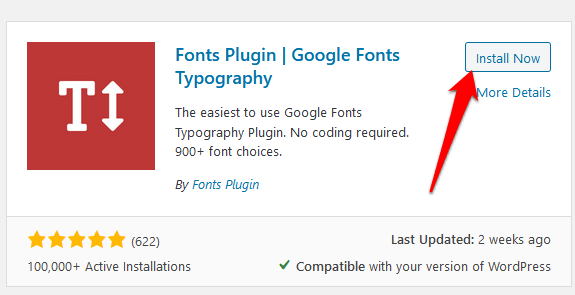
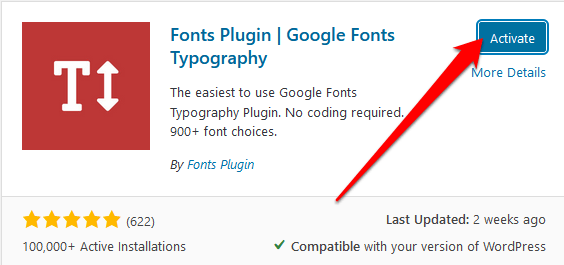
Como adicionar fontes da web usando um plugin WordPress
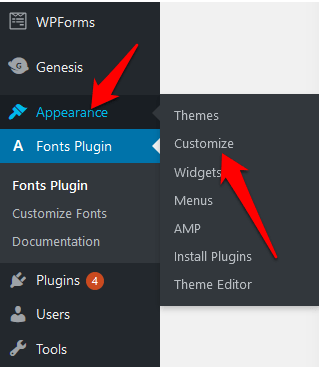
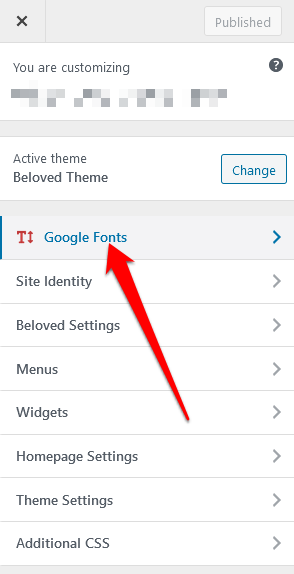
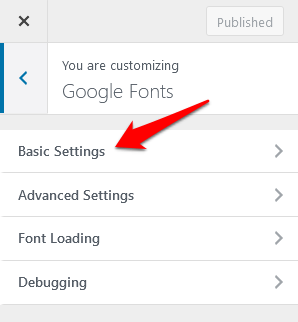
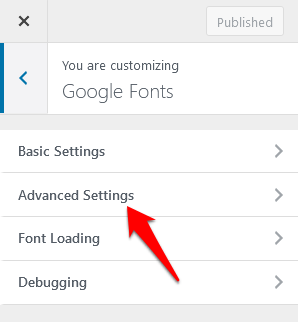
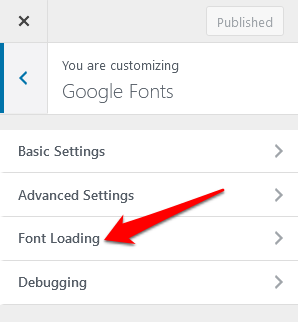
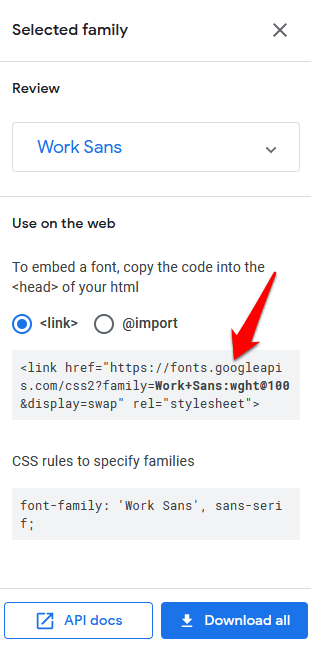
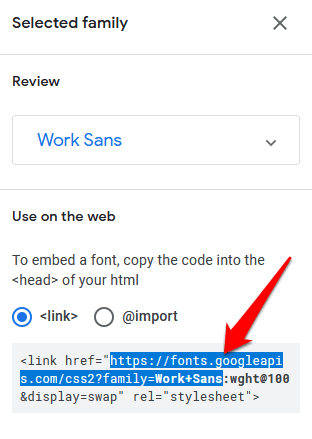
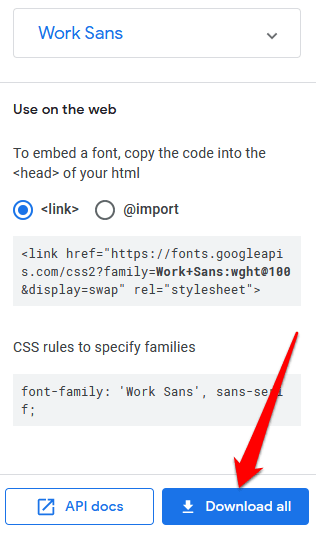
Dependendo da fonte da web que você escolheu, você pode usar um WordPress plugin para acessar a biblioteca de fontes e escolher a que deseja em seu site. Para este guia, escolhemos Google Fonts e usamos o plug-in Tipografia do Fontes do Google.








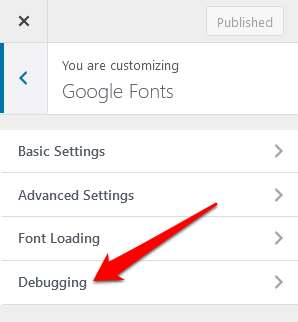
Se houver fontes em seu site que não estão sendo exibidas ou funcionando corretamente, use a seção Depuraçãopara solucionar o problema.


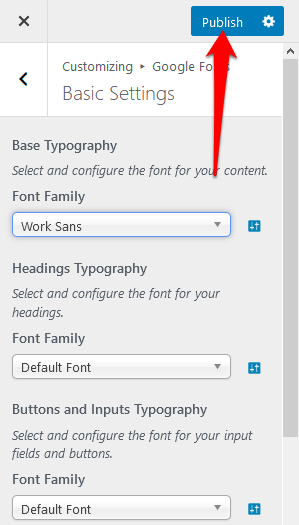
Nota: Se você se esquecer de selecionar publicar no personalizador, perderá todas as alterações feitas.
Como adicionar fontes da web usando código
Você pode instalar e usar fontes da web se você tiver acesso ao código do seu tema. Esta é uma alternativa manual para adicionar um plug-in extra, mas não é complicado se você seguir as etapas cuidadosamente.
No entanto, há diferentes etapas a serem realizadas se você estiver usando um tema do diretório de temas do WordPress ou um tema personalizado.
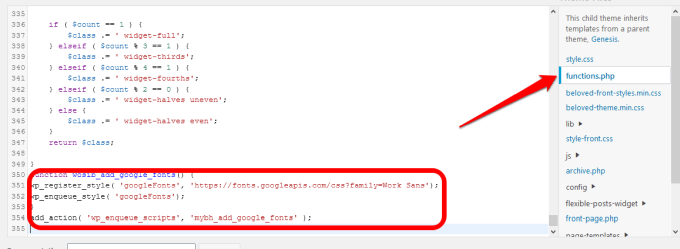
Se você comprou um tema do diretório de temas do WordPress, criar um tema infantil e forneça a ele os arquivos style.css e functions.php. É mais fácil se você tiver um tema personalizado, pois pode editar a folha de estilo e o arquivo de funções do seu tema.


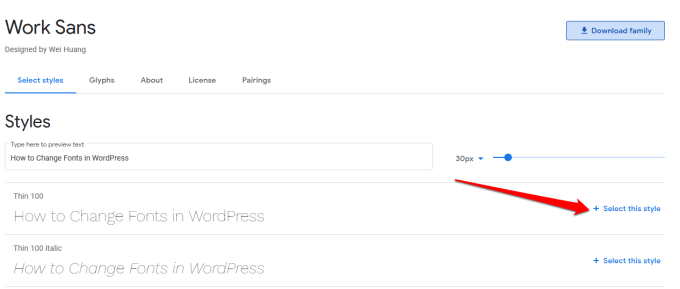
Observação: escolhemos Work Sans para este guia, então a fonte O nome pode ser diferente do seu, dependendo do que você escolheu.

Isso permite que você enfileire o estilo dos servidores Google Fonts para evitar conflito com plug-ins de terceiros. Também permite modificações mais fáceis no tema filho.
function wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
Neste caso, colocamos as fontes Cambria e Work Sans na fila.
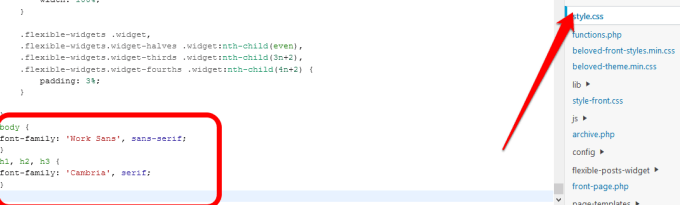
A próxima etapa é adicionar as fontes à folha de estilo do seu tema para faça a fonte funcionar em seu site.
body {
font-family: 'Work Sans', sans-serif;
}
h1, h2, h3 {
família da fonte: 'Cambria', serif ;
}✓

Neste caso, a fonte principal será Work Sans enquanto os elementos de cabeçalho como h1, h2 e h3 usarão Cambria.
Uma vez feito isso, salve a folha de estilo e verifique se suas fontes estão funcionando como deveriam. Caso contrário, verifique se as fontes não estão sendo substituídas na folha de estilo ou limpe o cache do navegador e tente novamente.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}
h1, h2, h3 {
fonte -família: 'Cambria', Times New Roman, serif;
}
Se tudo estiver bem, os visitantes do seu site verão suas fontes da web padrão, no nosso caso Work Sans and Cambria. Se houver problemas, eles verão as fontes de backup, por exemplo Arial ou Times New Roman em nosso caso.
2. Como alterar fontes no WordPress hospedando fontes
Hospedar fontes em seus próprios servidores ajuda a otimizar o desempenho de suas fontes da web, mas também é uma maneira mais segura fazer isso em vez de obter recursos de sites de terceiros.
As fontes do Google e outras fontes da web permitem que você baixe fontes para uso como fontes hospedadas localmente, mas você ainda pode baixar outras fontes para o seu computador, desde que as licenças permitam você a fazer isso.

@ font-face {
font-family: 'Work Sans';
src: url (“fonts / Work Sans-Medium.ttf”) formato ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: 'Work Sans';
src: url ( Formato “fonts / Work Sans-Bold.ttf”) ('woff'); / * medium * /
font-weight: bold;
font-style: normal;
}
@ font-face {
font-family: 'Cambria';
src: url (“ fontes / Cambria.ttf ”) formato ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
Observação: o uso de @fontface permite que você use negrito, itálico e outras variações da fonte, após o que você pode especificar o peso ou o estilo de cada fonte.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url (“/ fonts / Work Sans-Medium.ttf”);
}
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, serif;
}
Personalize sua tipografia WordPress
Alterar fontes no WordPress é uma ótima ideia para melhorar a marca e a experiência do usuário. Não é uma tarefa simples, mas você terá mais controle sobre o seu tema.
Você conseguiu personalizar as fontes do seu site seguindo as etapas de dicas neste guia? Conte-nos nos comentários.