Se você usa o WordPress 5.0 e superior, a menos que esteja morando embaixo de uma rocha, sem dúvida terá ouvido falar da atualização de Gutenberg, que foi incorporada ao WordPress em dezembro de 2018.
Então, se você estiver usando a versão mais recente do WP, você já está usando o Gutenberg ou continuou usando o editor clássico instalando o Plug-in do Editor Clássico do WordPress.

Por que Gutenberg?
Muitos usuários do WP são não está pronto para pular no vagão de Gutenberg, mas alguns estão, incluindo este site.
Algumas das razões pelas quais você pode querer usar o Gutenberg são:
Quais são as diferenças entre WordPress e Gutenberg?
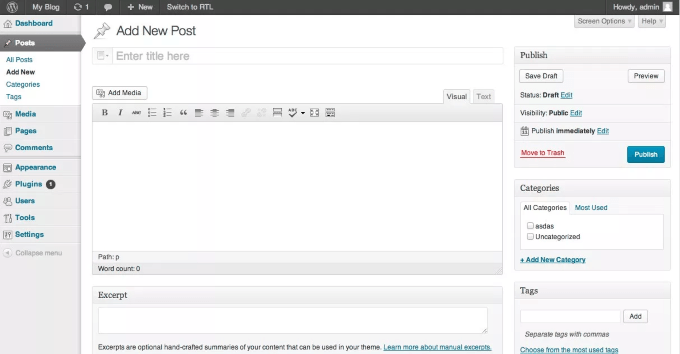
O Classic Editor do WP é um editor de texto e aparência muito parecido com o Microsoft Word. Ele possui um único campo de edição, como pode ser visto na imagem abaixo.

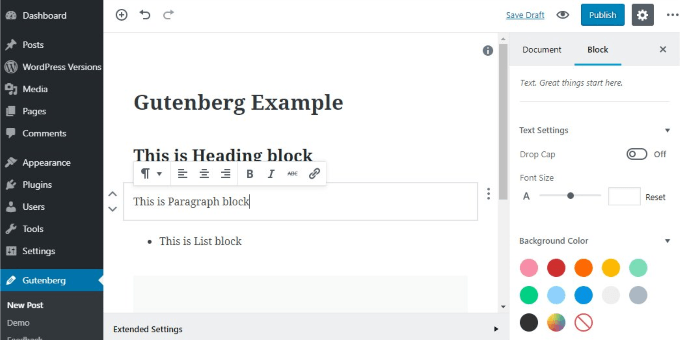
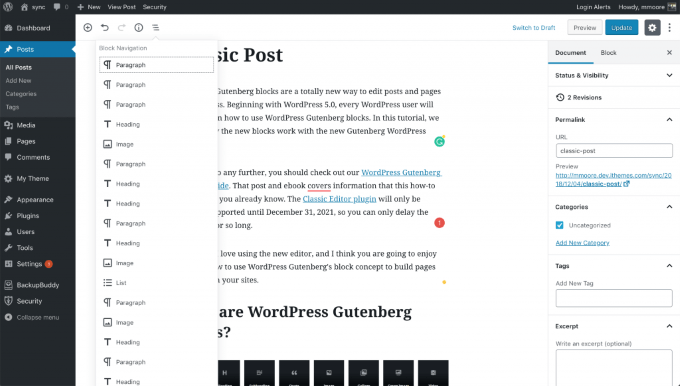
Gutenberg é um editor baseado em bloco que se parece com isso:
In_content_1 all: [300x250] / dfp: [640x360]->
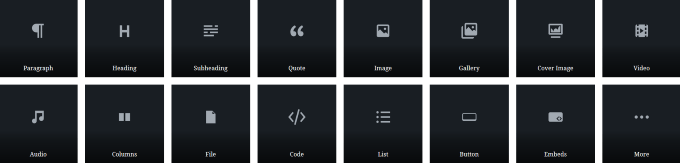
Existem vários blocos para tipos diferentes de conteúdo que incluem suas próprias opções de formatação. Blocos como:
Além disso, os temas e plug-ins oferecem mais blocos e widgets para você usar em suas postagens e páginas do WP.
Como estão as páginas existentes Ou postagens afetadas?
Depois de atualizar e usar o Gutenberg, suas páginas e postagens existentes devem continuar sendo exibidas corretamente.
No entanto, verifique seus códigos de acesso e verifique se os plug-ins que você pode estar usando estão funcionando.
Quando você edita uma página ou publicação existente, ela é aberta automaticamente em um único novo bloco clássico do editor Gutenberg.
Você está pronto para fazer a troca?
Use um site de preparo

A última coisa que você quer fazer é quebrar o site existente. A maneira de evitar isso é ativar o Gutenberg em um site de preparação. Esta é uma réplica exata do seu site, na qual você pode testar as coisas sem danificar o site ativo.
Os sites de teste incluem seu tema, plugins, opções e conteúdo. Sua empresa de hospedagem pode oferecer sites de teste. Caso contrário, você pode usar os Plugin de preparação do WordPress.
Depois que o site de teste estiver em funcionamento, instale e ative o Plugin Gutenberg e inicie o teste. Ou instale uma nova instância do WordPress no seu computador e teste lá.
Verifique seus plugins

Os usuários do WordPress estão familiarizados com o que acontece quando os plug-ins não funcionam bem juntos. Às vezes, é devido à funcionalidade ou código conflitante. Este é um excelente momento para verificar se você está usando todos os plugins que você instalou. Se não estiver, remova-os.
Você também deseja ver quais plug-ins estão sendo usados ao editar conteúdo no WordPress. Plugins específicos como Akismet, Formulário de Contato 7, Google Sitemap Generator e WP Super Cache não têm nada a ver com o editor e não serão afetados pelo Gutenberg.
Por outro lado, qualquer plug-in que adicione funcionalidade ou altera a aparência do editor clássico do WP pode não ser compatível com o Gutenberg. Em particular, plug-ins que geram códigos de acesso, adicionam estilos personalizados ou não foram atualizados recentemente, geralmente conflitam e causam problemas.
Gutenberg costumava ter um banco de dados de compatibilidade de plug-ins ativo. No entanto, foi encerrado porque não é mais mantido ativamente.
Você pode revisar os dados finais e baixar o banco de dados como um arquivo CSV. Sem acesso a um banco de dados de compatibilidade de plug-ins ativo, você terá que testar manualmente cada plug-in que você usa.
Tente criar uma nova postagem em seu site de teste. Você verá que está no editor de Gutenberg e ele parecerá diferente para você. Ao começar a digitar, você cria automaticamente um bloco de parágrafo. Você não precisa adicionar um novo bloco ao adicionar um novo parágrafo. Basta pressionar enter ou a tecla Enter.
Como você está tentando ver se seus plugins atuais funcionarão, tente recriar como você usou cada um deles e veja se ele ainda funciona.
Caso contrário, procure a mesma funcionalidade no bloco Gutenberg padrão, adicione esse bloco e adicione seu conteúdo.

Certifique-se de manter uma lista dos plug-ins que não funcionam corretamente, para que você possa removê-los ao entrar no Gutenberg.
E se não houver um bloco padrão para a funcionalidade que você precisa?
Verifique todos os blocos para ver se a funcionalidade que você precisa vive dentro de outro bloco. Se não conseguir encontrar algo que funcione, entre em contato com os autores do plug-in e pergunte se eles estão planejando atualizá-lo para que seja compatível com o Gutenberg.
Se tudo mais falhar, tente encontrar um Plugin Gutenberg que faz o que você precisa. Exclua os plug-ins que não funcionam no seu site de teste.
Introdução ao site

Antes de fazer QUALQUER COISA em seu site ao vivo, faça um backup completo de todo o site, caso você tenha perdido algo ao verificar a compatibilidade ou outro erro ocorre.
É possível fazer todas as alterações necessárias no site de teste e enviá-las para o site ativo. No entanto, isso requer algum conhecimento técnico. Portanto, a menos que você seja um desenvolvedor ou tenha um que funcione para você, é melhor fazer as alterações manualmente.
Comece excluindo os plug-ins que não funcionaram e adicionando os novos que você encontrou para substituí-los. Se plugins antigos estiverem processando dados para postagens e páginas existentes e não quebrarem novos, você poderá deixá-los instalados.
Deseja converter seus posts e páginas antigos em blocos de Gutenberg?
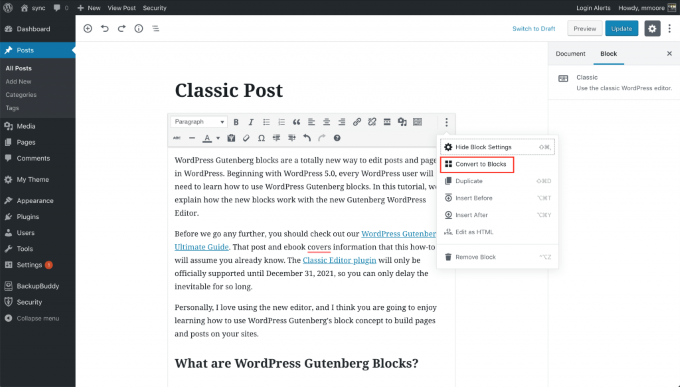
Abra cada página e publique no menu Classic Block. Clique nos três pontos para visualizar opções. Selecione no menu suspenso Converter em blocos.

Depois que o WP converter seu conteúdo no sistema de blocos de Gutenberg, você deve revisar cada bloco. Use a Navegação por blocos (dos ícones) para ver todas as partes da sua postagem ou página.

Como você pode ver na captura de tela acima, todos os parágrafos, imagens, listas e cabeçalhos estão agora em seu próprio bloco. A conversão de páginas e postagens existentes no novo sistema Gutenberg é rápida e fácil.
Pode levar várias horas para testar seus plug-ins e encontrar novos, mas você só precisa fazer isso uma vez. Certifique-se de seguir as etapas sugeridas acima para tornar sua mudança para Gutenberg indolor e sem erros.