Por que você nunca deve personalizar o WordPress no tema pai existente? O que acontece com suas personalizações quando o tema que você está usando é atualizado?
A resposta é que eles estão perdidos, e seu trabalho duro para criar seu site de acordo com a sua marca e com as diretrizes e preferências de mensagens também será perdido.

A O tema filho permite criar uma folha de estilo CSS separada e adicione funcionalidade adicional que não será perdida ou afetado quando o tema pai é atualizado.
Isso pode ser feito manualmente ou instalando um plug-in criador de tema filho. Vamos começar com o processo manual.
Crie um novo diretório
Comece criando um novo diretório para o seu tema filho. Você pode usar um Cliente FTP ou acessar o diretório wp-content / themesexistente através do cPanel.
Para usar o cPanel, acesse o painel de controle de hospedagem . Selecione gerenciador de arquivose navegue até o diretório em que o WordPress está instalado.
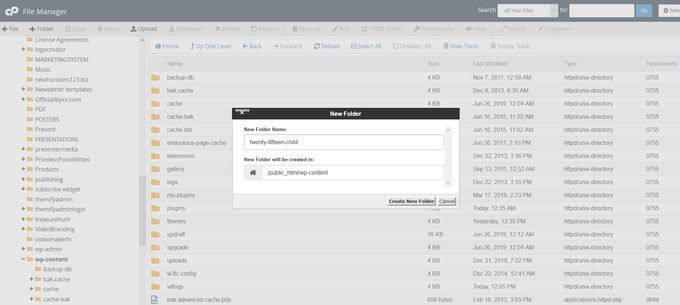
In_content_1 all: [300x250] / dfp: [640x360]->Geralmente, isso está em um diretório chamado public_html. Localize e abra a pasta wp-content. Clique em criar nova pastae insira um nome para o seu tema filho. Não deixe de dar um nome que você reconhecerá mais tarde. Um bom exemplo é nameofparenttheme-child.
Não inclua espaços no nome do arquivo para evitar erros.
Devido ao tratamento interno, o nome da pasta deve incluir o nome do tema pai (tema 'slug'), conforme mostrado no exemplo abaixo.

Crie uma folha de estilo CSS
As folhas de estilo são usadas nos temas do WordPress por dois motivos.
Você pode não querer adicionar novos estilos ao tema filho. No entanto, a folha de estilo ainda precisa existir para definir detalhes como o nome do tema e o nome do tema pai.
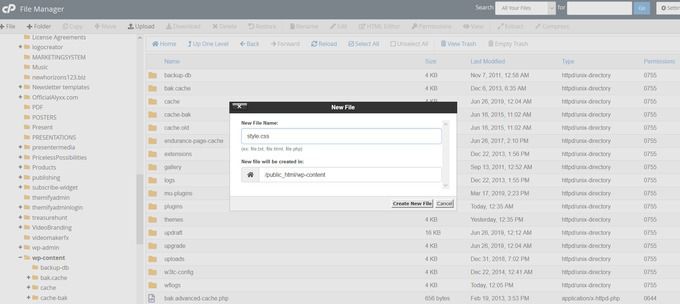
Portanto, você precisa criar uma nova folha de estilo para o tema filho. Portanto, sua próxima etapa é criar um arquivo de texto para a folha de estilo CSS que definirá as regras que controlam a aparência do tema filho.

O arquivo CSS do tema filho terá precedência sobre o tema pai.
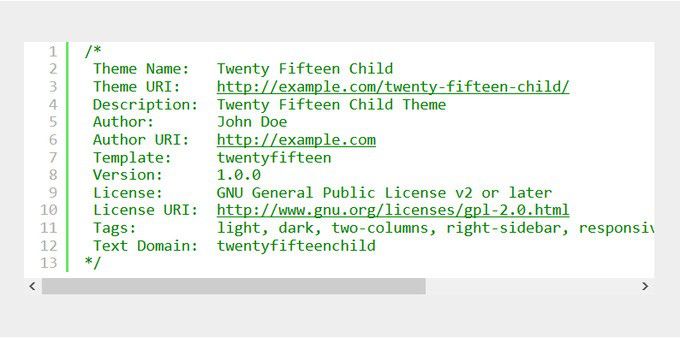
Você precisa incluir o as seguintes informações em seu arquivo de texto:
Certifique-se de incluir na folha de estilo o seguinte comentário de cabeçalho na parte superior do arquivo. O WordPress lerá essas informações e saberá que um tema filho está sendo usado.

Você deseja prestar muita atenção ao modelo etiqueta, rótulo, palavra-chave. Diz ao WordPress qual é o tema principal do seu filho. Observe que a pasta onde o tema pai está localizado faz distinção entre maiúsculas e minúsculas.
Tecnicamente, agora você pode ativar o tema filho. No entanto, se você quiser criar um tema filho mais complexo, precisará adicionar funções PHP personalizadas.
Crie um arquivo functions.phpno tema filho ( no mesmo diretório que o arquivo style.cssque você criou). É aqui que itens como formatos de postagem adicionais devem ser adicionados.
Assim como no seu arquivo CSS, as alterações ou adições ao seu arquivo PHP serão automaticamente mescladas ou substituem as funções dos pais.
Para coisas como formatos de postagem adicionados com um add_theme_support (), eles atuam como substituições, em vez de mesclagens.
Ao usar add_theme_support (), você precisa executar algumas etapas adicionais para garantir que o tema filho substitua o pai.
Isso pode ficar complicado, então consulte o atual postar sobre o uso de formatos de postagem do WordPress de William Patton, líder da equipe de revisão de temas do WordPress.
Adicione estilos e scripts para substituir a funcionalidade do tema pai
Seu próximo passo é garantir que o tema filho herde os recursos do tema pai e estilos ou reflete os novos que você deseja usar.
Os estilos são usados para alterar a aparência do seu site. Os scripts aprimoram a funcionalidade. A maneira como os estilos e scripts são adicionados ao seu site WordPress é tão essencial quanto o conteúdo dos arquivos.
A funcionalidade de enfileiramento do WordPress é como obter isso.
Enfileiramento refere-se à maneira como os estilos e scripts são adicionados aos sites WordPress, para que possam afetar o que os usuários veem quando visitam seu site.
O uso de vários plug-ins para obter o mesmo resultado geralmente leva a problemas de compatibilidade e sites corrompidos.
Wp_enqueuenão apenas melhora o desempenho do seu site por reduzir a sobrecarga do plug-in, mas também aprimora a experiência do usuário.
Como usar 'wp_enqueue'
Para gerar os estilos para o seu tema filho, você precisará usar uma função chamada wp_enqueue_style ().
Esta função recebe algumas informações, mas a mais importante é o nome (ou 'identificador') e a localização do arquivo.
Dentro das funções . arquivo phpadicione o seguinte c ode.

Este código adiciona a folha de estilo do diretório pai e também adiciona a folha de estilo para o filho que criamos anteriormente. Observe que o texto estilo paideve corresponder ao nome do tema pai com -styleadicionado ao final.
Ative seu filho Tema
Se você criou os arquivos para o seu tema filho no servidor dentro da pasta wp-content / themes / yourthemename, ele estará disponível no seu WordPress painel para você ativar.
Se você criou o tema filho em algum lugar que não seja o servidor na pasta wp-content / themes / yourthemename, deve compactar seu nova pasta de tema filho.

Para substituir outros modelos, você pode copiá-los do tema pai para o tema filho. Quaisquer arquivos de modelo que tenham o mesmo nome no filho e no pai atuam como substituições. Em seguida, ajuste o conteúdo dos modelos conforme necessário.
Para adicionar novos modelos, é apenas um caso de criar um novo arquivo com o nome correto e adicionar seu próprio conteúdo. A seção acima explica o processo manual.
Agora, vamos ver como criar temas filhos com um plug-in do WordPress.
Use um plug-in do WordPress
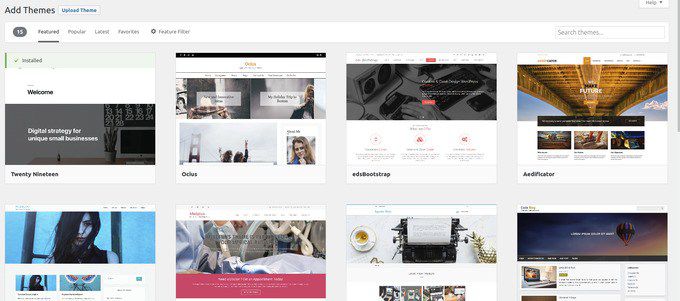
Log no seu painel do WordPress. Clique em Plugins>Adicionar novo. Pesquise tema filho.

O primeiro plugin que você verá é o Configurador de tema filho. Essa é uma boa opção, como pode ser visto na captura de tela acima, porque:
Clique em Instalar agora>Ativar. O próximo passo é navegar para Ferramentase, em seguida, selecionar temas filho.

Encontre e selecione o tema principal no menu suspenso. Escolha analisarpara garantir que seu tema seja aprovado como tema filho.
Abaixo está um tutorial passo a passo sobre como configurar o Child Theme Configurator. Se você decidir usar um plug-in WordPress diferente, poderá encontrar facilmente um tutorial sobre como configurá-lo.
Como você sabe agora, os temas filhos são temas distintos que dependem do tema pai para algumas de suas funcionalidades.
Quando você usa um tema filho, O WordPress procurará o filho antes do pai e seguirá o estilo e a funcionalidade do filho, se ele existir.
Economize muito tempo, problemas e futuras dores de cabeça quando o tema pai for atualizado por criando um filho que não será afetado pela atualização.