As compras on-line tornaram conveniente para os consumidores procurar os melhores preços. Os cupons têm um impacto significativo nas decisões de compra e em outras formas de ação que os desenvolvedores da Web devem incorporar ao design da Web.
90% dos consumidores usam cupons, o resgate de cupons digitais deverá atingir US $ 91 bilhões até 2022, e mais de 25 milhões de americanos usam cupons mensalmente para economizar dinheiro.

Por que oferecer aos visitantes um pop-up de cupons?
Os proprietários de sites experientes sabem que a oferta um desconto por meio de um cupom é uma maneira poderosa de convencê-lo a fazer uma compra.
Todo mundo adora muito. A oferta de cupons ajuda as marcas a aumentar a atividade do site, aumentar as conversões e recuperar e converter carrinhos abandonados.
Como o WordPress (WP) é o sistema de gerenciamento de conteúdo mais popular, este artigo fornecerá um guia passo a passo sobre como criar um pop-up de cupom WP.
Use OptinMonster
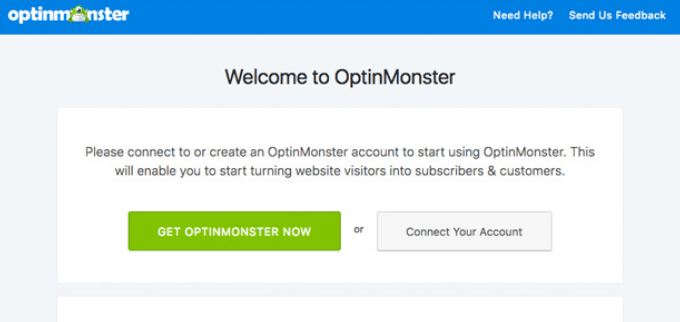
Comece criando um OptinMonster conta, instalando e ativando o OptinMonster plugin para WordPress no site WP.
In_content_1 all: [300x250] / dfp: [640x360]->
Encontre o plug-in no painel de administração do WP, clique nele e conecte-o ao OptinMonster.

Crie um pop-up de cupom com OptinMonster

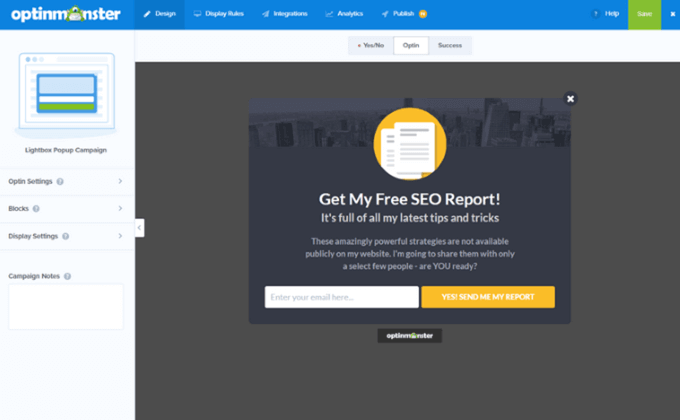
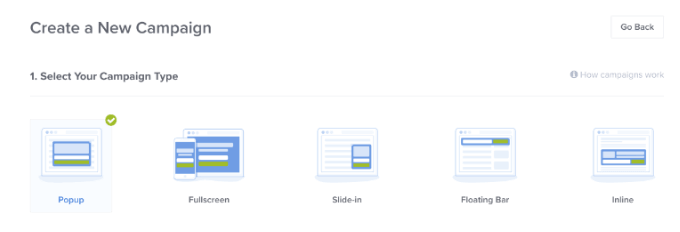
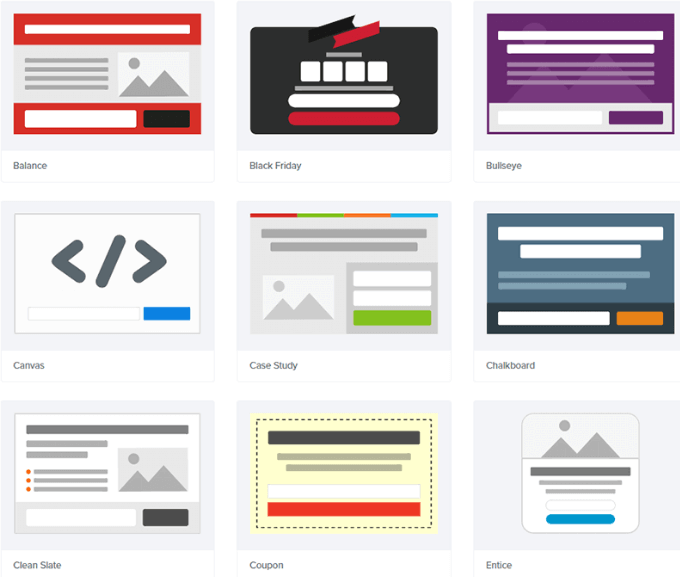
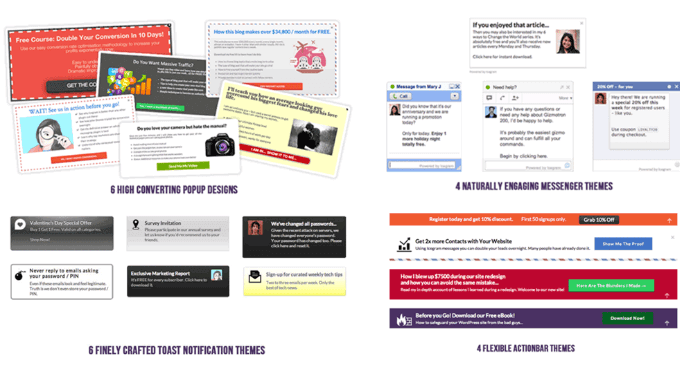
- No Tipo de campanha, selecione Pop-up. A próxima tela mostrará vários modelos criados profissionalmente em várias cores e layouts.


Pop-up de cupom de design
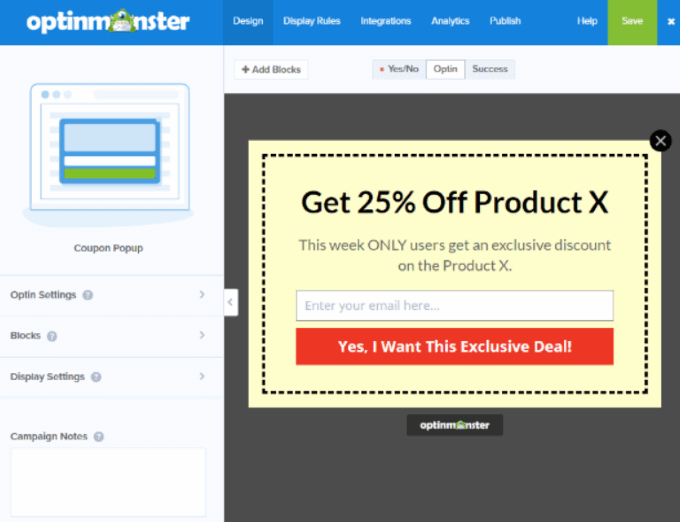
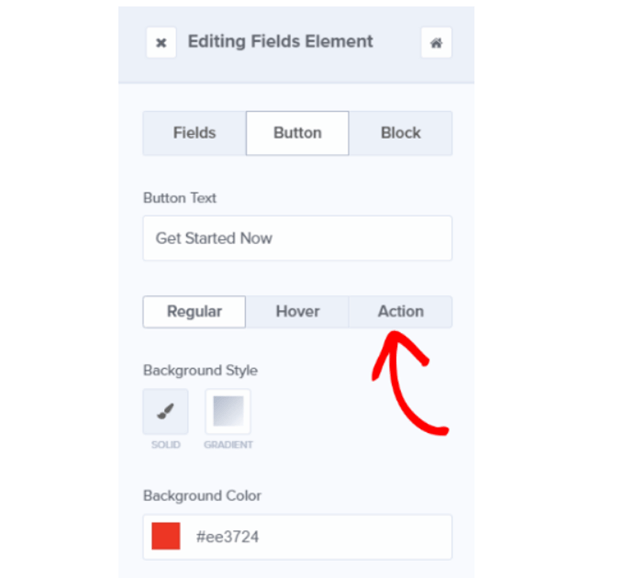
Use o criador de arrastar e soltar para alterar o design, o texto e as cores do seu cupom.

Para alterar um elemento no design, clique nele. Faça suas edições no lado esquerdo e elas serão exibidas no pop-up de visualização à direita.
Feche um elemento clicando no botão Página inicialou no X.
Sobreposição em segundo plano
A cor ao redor do pop-up do seu cupom é chamada de Sobreposição em segundo plano. Para editá-lo, vá para Configurações de ativação>Optin View Styles.
Você pode alterar o Background Stylepara um sólido preenchimento de cor ou gradiente. Você também pode adicionar uma imagem e alterar a borda.
Quando estiver satisfeito com a aparência do seu cupom, clique em Salvar.
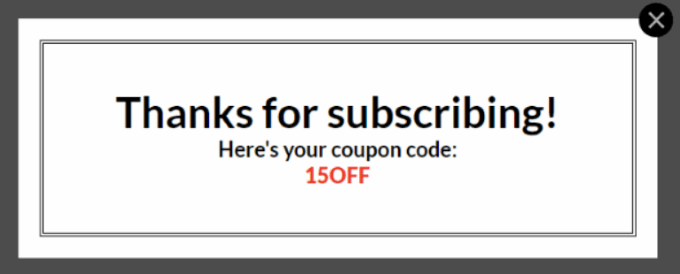
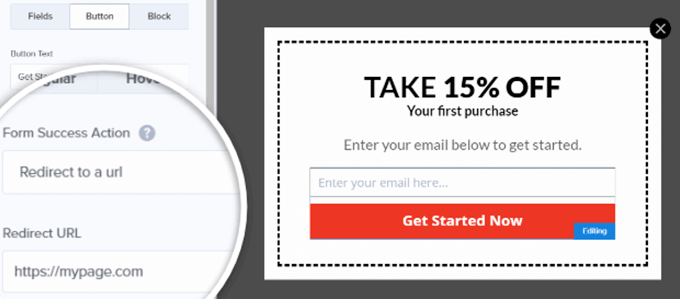
Como será Os clientes recebem seu cupom?
Depois de concluir o design do pop-up do seu cupom, você deve decidir como obter o cupom para seus clientes.
OptinMonster recomenda a entrega imediata usando sua visão de Sucessoe também por email. Para usar o email, você deve ativar a integração do provedor de serviços de email.

Na visualização Sucesso, você também pode:
Observe que a exibição Sucesso é a ação padrão do botão. Se você quiser usar uma opção diferente, altere a ação do botão seguindo as etapas abaixo:


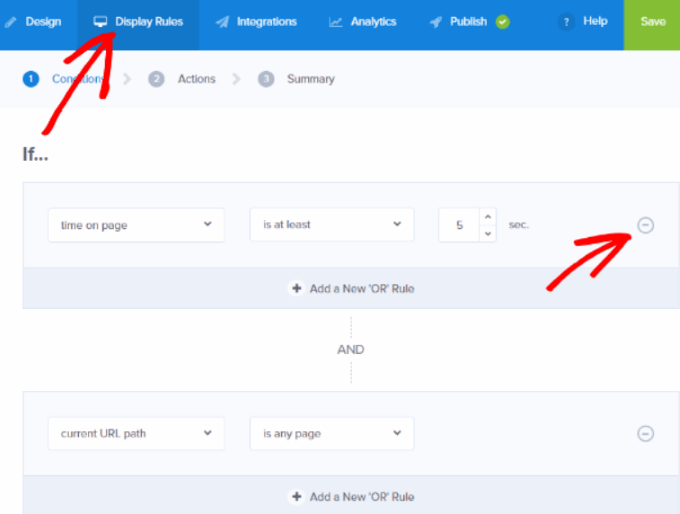
Escolha regras de exibição
Para selecionar onde e quando seus visitantes virem seu cupom, vá para a guia Exibir regras.

Você pode usar diferentes tipos de conteúdo, campanhas e ofertas exclusivas em cada página.
Para saber mais sobre como usar as Regras de exibição, leia: Como usar as regras de exibição para personalizar quando uma campanha será exibida.
Outros plugins do WordPress para criar campanhas de marketing pop-up com cupons
O WP oferece outros plugins para ajudar você a criar seu próprio pop-up de cupom. Abaixo estão alguns deles.
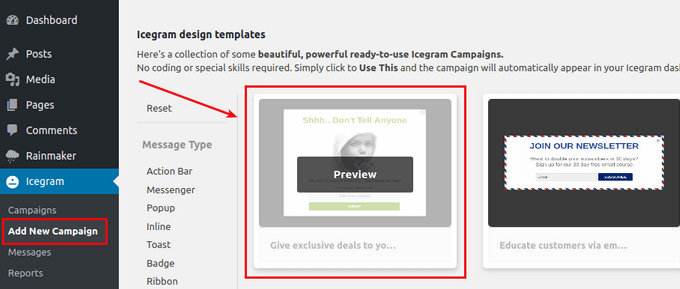
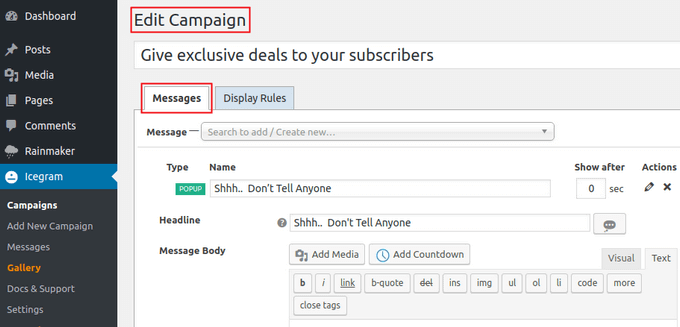
IcegramFaça o download e instale o Icegram do plugin WP para criar opt-ins personalizados visualmente atraentes e apelos à ação usando o etapas abaixo:




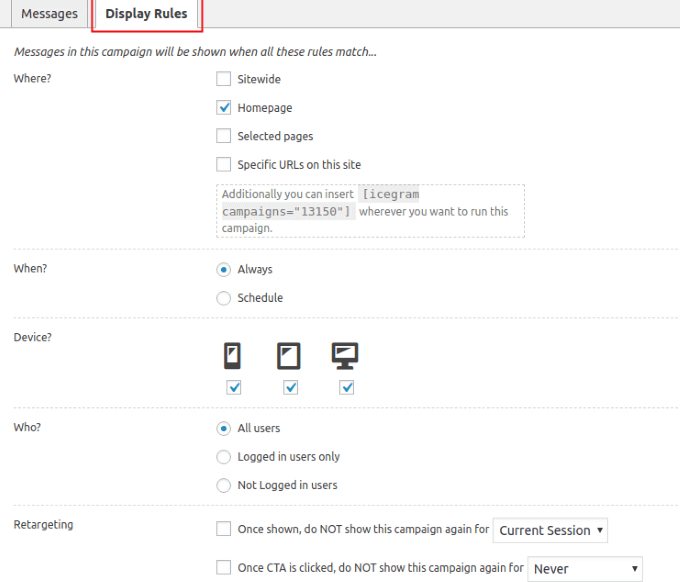
O as opções de exibição pop-up são:
Onde e:Escolha onde deseja exibir o pop-up do cupom.
Quando: você deseja que o pop-up apareça o tempo todo ou apenas conforme agendado?
Dispositivo: escolha quais dispositivos exibirão o pop-up.
Quemvocê deseja ver o pop-up?
Retargeting: você deseja seu cupom pop-up para mostrar apenas uma vez para cada sessão?
Depois que um visitante clica em um CTA, você deseja mostrar-lhe seu pop-up novamente ou não?
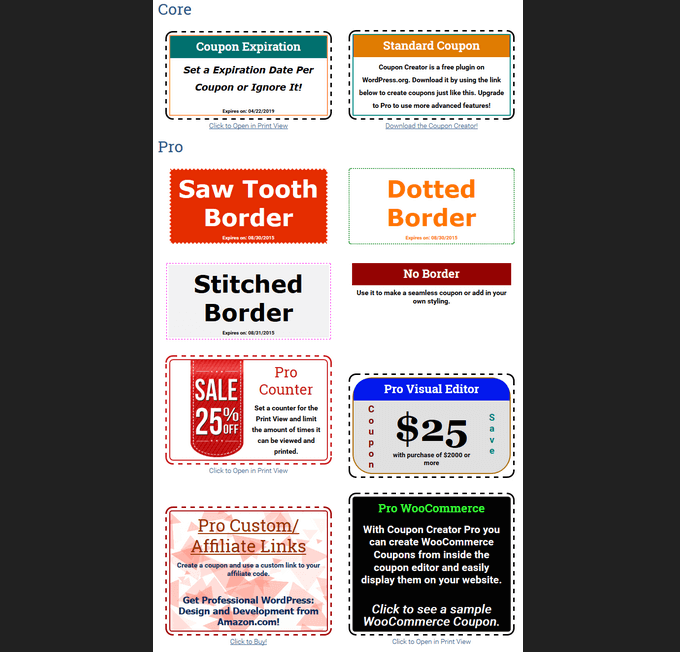
Crie seu próprio pop-up de cupom com o cupom Plug-in WP do criador.

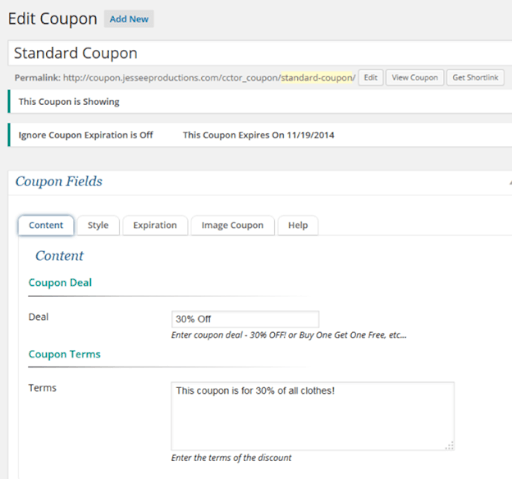
Criador de cupons usa um tipo de postagem personalizado e requer apenas algumas configurações. A versão gratuita permite aos usuários exibir e imprimir cupons para os clientes.
Um dos modelos gratuitos mostra uma imagem na borda interna do cupom. O modelo gratuito padrão possui um espaço no cupom para a oferta, termos e data de validade da oferta.
Se você estiver procurando por mais recursos, também há uma versão profissional.


Para obter uma lista completa dos plug-ins de pop-up do cupom WP visite WordPress.org. Aumente sua lista de e-mails, aumente seus seguidores nas mídias sociais e aumente as vendas criando seu próprio pop-up de cupom em seu site WP.