Para citar um filme clássico, "sinto a necessidade, a necessidade de velocidade!". Agora, esse também é o mantra do Google quando se trata de classificar sites.
Seu site é rápido o suficiente para visitantes de dispositivos móveis? Caso contrário, você encontrará seu amado ranking da primeira página rasgado em pedaços.

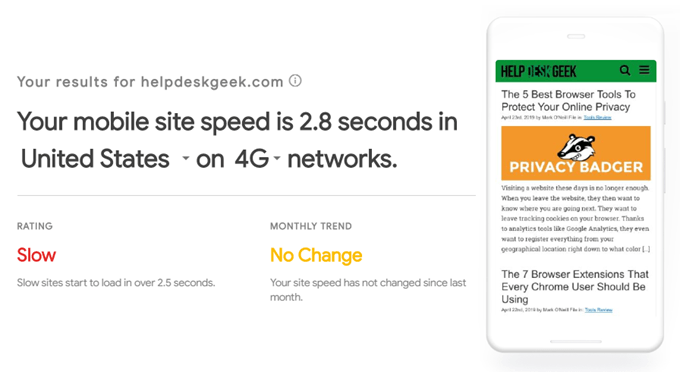
O Google fornece uma ferramenta útil que mede a rapidez (ou não) de carregamento do seu site e fornece recomendações detalhadas sobre como melhorar a velocidade do site.

Mas se você tiver um No site WordPress, há algumas coisas básicas que você pode fazer imediatamente para economizar um tempo precioso de carregamento.
Corte todo o lixo da sua primeira página
Se você estão construindo seu próprio site, é natural se enlouquecer e ajustá-lo com todos os sinos e assobios chamativos. Ótimas imagens, widgets de mídia social, vídeos do YouTube e assim por diante. Porém, embora essas coisas pareçam ótimas, é preciso um tempo para carregar quando alguém visita seu site.Especialmente se estiver visitando em seu dispositivo móvel.

Atualmente, a solução é "menos é mais". Tire uma folha do livro do Google com a página inicial limpa. Limite suas imagens na página inicial a uma ou duas no máximo. Limite seus widgets de mídia social (se houver) a dois no máximo. Mantenha os vídeos incorporados completamente afastados.
In_content_1 all: [300x250] / dfp: [640x360]->Compactar AllImages

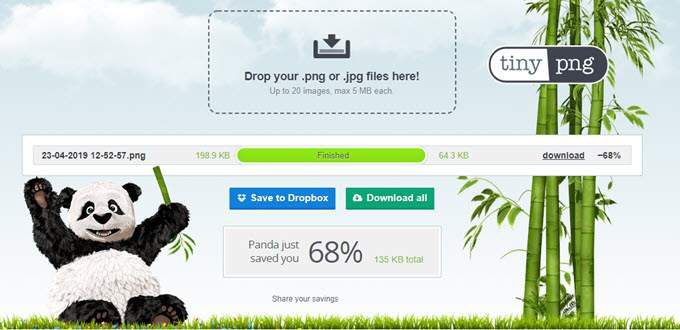
O próximo passo é garantir que todas as imagens sejam tão pequenas quanto possível. As imagens são as principais culpadas pelos sites de carregamento lento. Porém, quanto menor o tamanho da imagem, mais rápido ela será carregada.
Agora, não quero dizer altura e largura necessariamente. Eu estou falando sobre o tamanho do arquivo. Imagens de alta definição podem parecer fantásticas, mas se essa imagem de 500 MB levar uma eternidade para carregar, as pessoas ficarão cansadas e vão embora.
Existem dois bons métodos para compactar imagens. Um deles é o Smush que discuti recentemente em meu artigo sobre os plugins do WordPress que você deve sempre usar. O outro é TinyPNG, que também tem um plugin WordPress.
Desinstalar plugins e temas desnecessários

Depois de levar um facão à sua página inicial e compactar suas imagens, o próximo passo é revisar seus plugins e temas.
Agora, a menos que você tenha uma boa razão para fazê-lo, não precisará manter nenhum tema que não esteja usando. Se necessário, você pode reinstalá-los mais tarde. Portanto, livre-se de todos os temas, exceto os que você está usando atualmente.
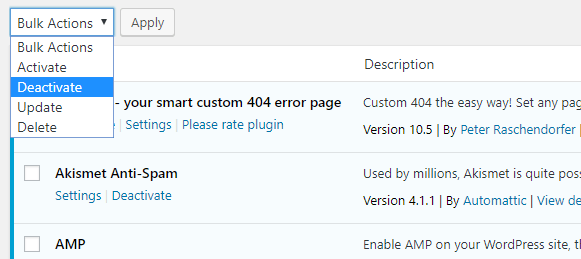
Com plugins, novamente menos é mais. Eu, pessoalmente, tento não aprovar vinte plugins, mas sei que ainda são muitos. Mas o segredo aqui é apenas desativar os que você não está usando no momento. Desinstalar pedras desnecessárias é obviamente melhor, mas, pelo menos, desative algumas delas por enquanto.
Instale o Jetpack e ative o "Carregamento lento"

Embora você deva ser muito seletivo sobre o que plugins que você deve usar, existem dois plug-ins que podem realmente ajudar na velocidade da página. O primeiro é o Mochila a jato, que também discuti em meu artigo essencial sobre plugins do WordPress.
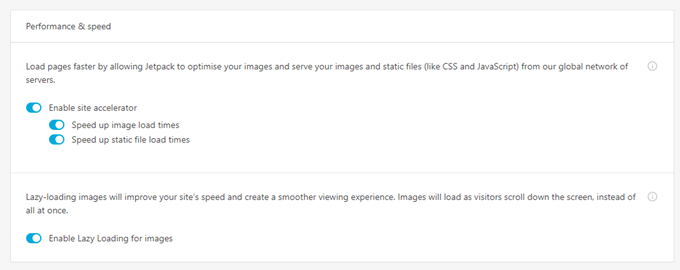
Um dos recursos do Jetpack é chamado Lazy Loading. Isso ocorre quando as imagens em uma página são carregadas apenas quando o visitante rola a página para baixo, onde a imagem está localizada. Alguns temas do WordPress não funcionam muito bem com o Lazy Loading, portanto, é algo que você precisa testar e observar com atenção.
O Jetpack (de propriedade do WordPress) também possui uma rede global de servidores e seu "acelerador de site" O recurso coloca suas imagens e arquivos em seus servidores, para que eles se movam mais rapidamente.
O Lazy Loading e o Site Accelerator são gratuitos, para que você não perca nada, ativando-os.
Ative o ContentCaching

O outro plug-in que você precisa instalar é um plug-in de cache.
Caso você não saiba, um plug-in de armazenamento em cache salva uma versão do apage e exibe essa versão para os visitantes do site por um período especificado. Isso impede que imagens, arquivos e outros elementos sejam constantemente recarregados.
Um cache é como um instantâneo da aparência do site há trinta minutos e, portanto, é bom para sites cujas páginas iniciais não mudam com tanta frequência.
Tenho um ódio por amor relacionamento com plug-ins de cache, como gosto de mexer constantemente no design do meu site, e um cache me impede de ver instantaneamente as alterações que fiz. Mas alguns plugins de cache bem considerados incluem Super cache WP e Cache Total W3.
Considere o uso de uma classe CDN

Quando alguém visita seu site, ele carrega mais rapidamente se o servidor que hospeda o site estiver localizado não muito longe. Em outras palavras, quanto mais longe o servidor estiver no mundo, mais tempo levará para os dados necessários chegarem ao local onde o visitante do site está localizado.
Portanto, se o visitante estiver nos EUA, faz sentido ter seu site vindo de um servidor dos EUA, enquanto alguém na Europa deve vê-lo em um servidor europeu.
É isso que faz uma CDN (rede de distribuição de conteúdo). Lembre-se de quando eu disse isso há pouco que o Jetpack pode colocar seus dados em seus servidores globais para torná-los mais rápidos? É uma CDN.
As CDN geralmente custam dinheiro, mas geralmente não são muito caras e a maioria oferece um plano básico gratuito. Os três grandes nomes são Cloudflare, CDN do Google Cloud e Amazon Web Services.
Coloque todos os scripts no rodapé

Finalmente, é necessário que alguns recursos do site funcionem para ter um script incorporado ao seu site. Isso pode incluir código para o GoogleAnalytics, pixels de publicidade do Facebook e Google Ads.
Normalmente muitas pessoas (como eu) colocam esses scripts no cabeçalho do site. Mas isso significa que esses scripts precisam ser totalmente carregados antes que o resto do site possa. Mas, movendo esses scripts para o rodapé, você permite que todo o resto carregue primeiro.
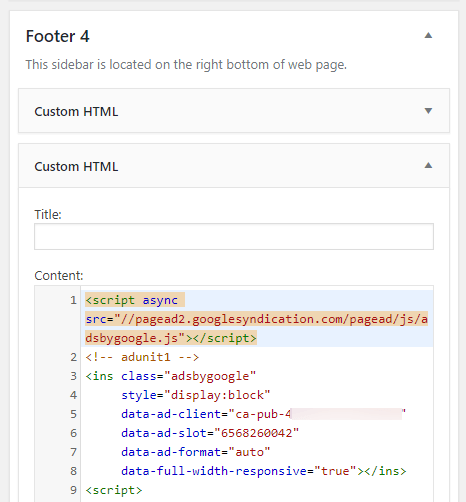
A maneira mais fácil de fazer isso é colocar o código do script dentro do widget aHTML e colocá-lo na seção de rodapé da sua página do WordPress. .