Se você é designer e precisa de algumas ferramentas úteis para acelerar, colaborar ou auditar seus projetos de desenvolvimento web, o Chromeextension possui várias ferramentas.
Esta lista inclui algumas das mais populares - e algumas argumentam necessário - ferramentas e extensões do Chrome que todo usuário que faz o trabalho de design deve ter em sua mochila.
1. DomFlags

Os sinalizadores DOM são um extensão simples de usar do Chrome, que fornece uma nova maneira de os desenvolvedores trabalharem com as ferramentas do navegador. Ele permite que os desenvolvedores acelerem a tarefa de estilizar elementos.
Usando atalhos de teclado para cada elemento, você pode marcar sua navegação como favorito.
Todos experimentamos a dificuldade de inspecionar elementos altamente detalhados e é fácil se perder.
Os sinalizadores DOM permitem rastrear elementos de estilo, incluindo um recurso para inspecionar componentes com precisão automaticamente. Isso, por sua vez, ajudará a acelerar o fluxo de trabalho e a implementação do DevTools.
Os sinalizadores DOM permitem rastrear alterações. E mantenha seu foco nos elementos com os quais você está trabalhando.
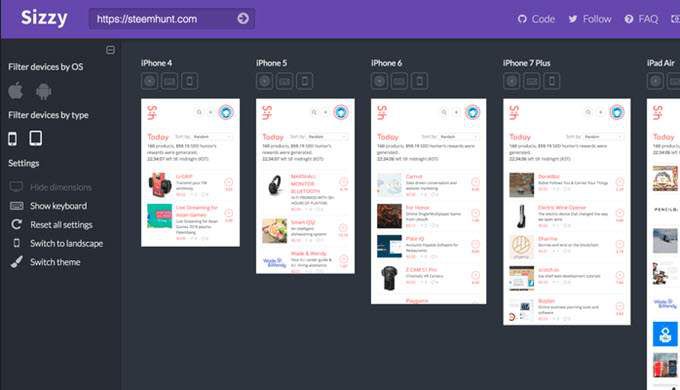
2. Sizzy

O Sizzy fornece designers e desenvolvedores de uma maneira simples de testar seus sites em várias viewports.
O Sizzy fornece uma maneira simples de verificar seu design em tempo real. Ele oferece uma visão interativa de qualquer número de dispositivos e tamanhos de tela. Você pode até simular um teclado de dispositivo e alternar entre os modos paisagem e retrato.
A instalação de uma extensão do Chrome adicionará um botão à sua barra de ferramentas que, ao ser clicada, abrirá o URL atual na plataforma Sizzy. A extensão bloqueará todos os cabeçalhos "x-frame-options " para que você possa dar uma olhada em qualquer site online.
Sizzy é um projeto de código aberto e você pode ver todo código aqui.
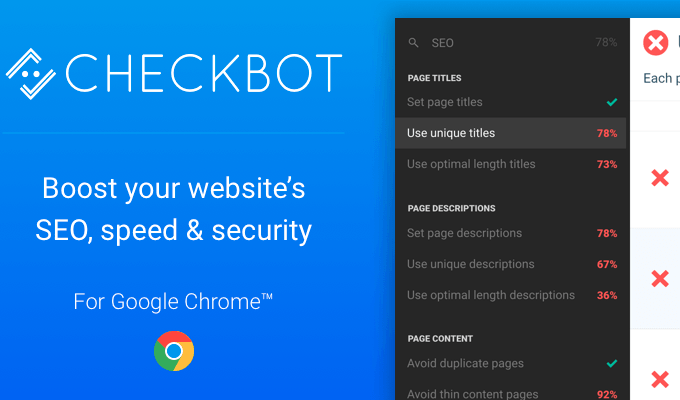
3. Checkbot

O Checkbot pode testar seu site para obter questões de segurança e também audite a velocidade de carregamento da página do site. Ele fornecerá aos assinantes um meio de identificar erros típicos e recomendará melhorias na segurança, no mecanismo de pesquisa e na velocidade do site.
Usando mais de 50 métricas de melhores práticas, auditará um site para obter as melhores práticas de SEO, links quebrados, conteúdo duplicado e mais. A ferramenta também validará CSS, JS e HTML.
O Checkbot detecta erros de designer e codificador em tempo real, poupando o trabalho de voltar e verificar seu trabalho repetidamente.
Se você estiver procurando por uma ferramenta de boa qualidade que conserte links de páginas quebrados, garanta conteúdo exclusivo e títulos de páginas e elimine cadeias diretas, essa ferramenta seria útil.
Para os designers, isso pode ajudar a minimizar o CSS e JS, como além de fornecer recomendações sobre como reduzir o CSS e aproveitar o cache do navegador.
4. GistBox Clipper

GistBox é uma das extensões Chromee mais úteis para web designers.
O GistBox pode criar um GitHub Gist a partir de qualquer bloco de código na página que você está visualizando.
No canto superior direito de qualquer código de bloqueio, você verá um pequeno botão que, quando pressionado, permitirá um pop-up que permite que você salve o código no Gist.
Você pode crie novas Gists com o clique direito do mouse e salve os blocos de código para inspeção e uso posteriores.
A integração com o GitHub permite que designers e desenvolvedores colecionem blocos de código e os manipulem ou os categorizem para uso posterior. Isso o torna uma ferramenta de extensão do Chrome conveniente e eficiente.
5. ColorZilla

ColorZilla é incrivelmente extensão Chromee útil para reunir códigos hexadecimais que podem ser etiquetados, rotulados e categorizados para projetos individuais de web design.
Permite selecionar uma ferramenta de conta-gotas que extrai a cor de qualquer página da Web e salva no painel de cores ColorZill .
Com isso, você pode desenvolver rapidamente paletas de cores para uso posterior e como forma de garantir que você esteja usando cores consistentemente no design e desenvolvimento da web.
O ColorZilla também atua como analisador de cores e CSS editor de gradiente para que você possa converter uma imagem em CSS.
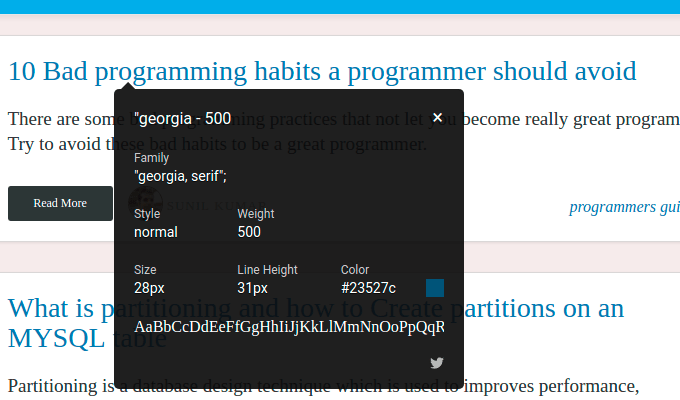
6. WhatFont

A extensão ThisChrome é uma extensão economia de tempo real para aqueles que desejam utilizar suas fontes favoritas e incorporá-las ao seu próprio projeto de web design.
A extensão do WhatFont Chrome permite que os desenvolvedores analisem e identifiquem rapidamente quase todas as fontes em qualquer página da web.
A extensão é bem desenvolvida e, em vez de ter que abrir as ferramentas de inspeção, a extensão funciona apenas movendo o mouse sobre a fonte.
Não apenas isso, mas a extensão também identificará o serviço que está sendo usado para servir um As páginas foram com fonte e suportam API de fontes e Typekit do Google.
7. LightShot

LightShot é uma rápida ferramenta de captura de tela que permite capturar a totalidade ou parte de qualquer página e carregá-la ou fazer o download ou enviá-la para um destino de terceiros.
As capturas de tela tiradas pelo LightShot podem ser usadas e compartilhadas em mídias sociais ou impressas.
Você pode anotar e adicionar texto, setas e mais à parte selecionada da tela. Mas talvez uma das características mais brilhantes dessa ferramenta simples para web designers seja que, selecionando uma imagem, você poderá prosseguir com a pesquisa completa de imagens do Google por imagens semelhantes on-line.
O LightShot pode ser configurado em vários idiomas.
A extensão está escrita em JavaScript puro e também funciona para Windows, Chromebook, Linux e Mac OS. Ele também pode ser acessado como um aplicativo de desktop, tornando-o uma excelente opção para web designers que dependem de vários dispositivos.
8. Captura de tela impressionante

Como o Lightshot, o Awesome Screenshot é uma extensão de captura de tela e imagem.
No entanto, ele difere do Lightshot de várias maneiras. O Awesome Screenshot pode ser configurado para conectar todas as suas capturas de tela ao seu Google drive.
Permite capturar os elementos que estão além da sua vista para capturar a página inteira. Possui ferramentas adicionais de edição e anotação, vírgula, que permitem recortar e editar imagens em toda a extensão .. ou com o uso de aplicativos AwesomeScreenshot adicionais
Você pode estender seus recursos instalando também o aplicativo Chrome para desktop. A extensão também permite a captura de vídeo e o compartilhamento, para que você possa colaborar com outros designadores de ordens de desenvolvedores ao trabalhar em qualquer site.
Você pode adicionar imagens adicionais a uma captura de tela, além de elementos azuis ou apagar que você preferiria não mostrar. para outros.
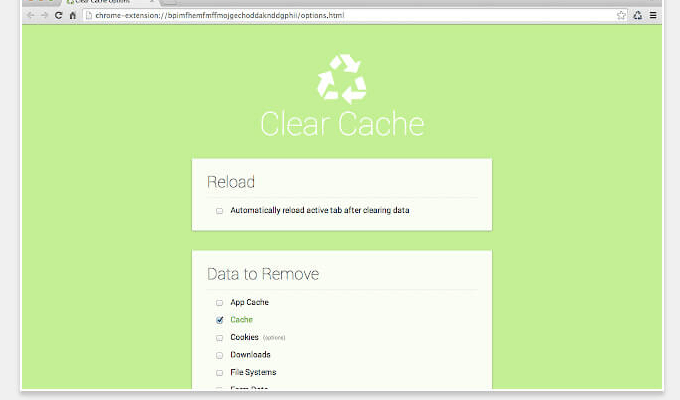
9. Limpar cache

O cache limpo Extensão do Chrome É uma ferramenta rápida e simples que permite limpar cookies e cache da página em que você está visualizando. Isso elimina a necessidade de navegar para a página de configurações do seu navegador, a fim de limpar alguns elementos simples da página.
Para web designers que estão fazendo multiplataformas e desejam visualizá-las em tempo real, esta é uma excelente ferramenta isso eliminará grande parte da frustração de ver dados antigos.
Há momentos em que você precisa limpar o cache e os cookies, mas navegar nas configurações do Chrome é tedioso. Limpar cache permite que você limpe seu cache, bem como cookies globais ou locais, com o clique de um botão.
Limpar cache permitirá que você configure os elementos que deseja limpar da página. As variáveis incluem dinheiro, downloads, todos os sistemas, dados de formulário, dinheiro, banco de dados de índices, dados de plugins, senhas e mais.
10. Desenvolvedor web Google ChromeExtension

O Desenvolvedor da web O Google Chrome Extension permite que os desenvolvedores e designers auditem, analisem e verifiquem facilmente suas páginas da Web quanto a violações do design de práticas recomendadas, codificação, usabilidade e otimização do mecanismo de pesquisa.
É uma ótima ferramenta tudo em um que não é pesado para navegar em nossos recursos, mas fornece uma tonelada de informações úteis para o design da web e também é responsável pelos elementos de otimização do mecanismo de pesquisa em uma página ou site do site.
O Theextension instala a barra de ferramentas com várias ferramentas de desenvolvedor da web.
A ferramenta fornecerá indicações sobre tamanho da página, largura e dimensões que conflitam com as práticas recomendadas no uso de vários dispositivos. Ele permite que você verifique o JavaScript incorporado e visualize seu site através de uma simulação de vários dispositivos.
A extensão funciona bem no Windows, Linux e Mac OS. Além dos problemas de codificação e design, ele também fornece informações sobre as metatags, cabeçalhos de resposta, informações sobre cores e informações topográficas.
Você pode revisar os principais recursos da ferramenta e seus recursos completos no desenvolvedor Site de Chris Pedericks.
Sem dúvida, existem inúmeras outras extensões úteis e de alta qualidade do Chrome que web designers ou desenvolvedores poderiam usar.
Esta lista mostra algumas das ferramentas mais populares e úteis. Você tem alguma recomendação para ferramentas que julgue úteis ou superiores às da lista? Informe-nos.