Anteriormente, escrevi um artigo sobre como reduzir o tamanho de um arquivo de imagem usando a opção de email incorporada no Explorer ou usando um programa de área de trabalho chamado Image Resizer for Windows. Essas são boas opções, mas há várias outras maneiras de otimizar uma imagem. Além disso, muitos sites dirão para você usar o Paint, mas descobri que não é um bom método porque as imagens parecem muito piores.
Em primeiro lugar, é importante entender que alguns métodos usados para reduzir o tamanho de uma imagem resultará em uma imagem de qualidade inferior, que pode ser boa para um site, mas não para impressão. Isso geralmente ocorre quando você altera a resolução de uma imagem, digamos de 2560 × 1440 para 1920 × 1080.
Outra maneira de reduzir o tamanho de uma imagem é comprimir a imagem. Existem dois tipos de compactação: sem perdas e com perdas. A compactação sem perdas reduzirá o tamanho da imagem sem perder um único pixel do arquivo original. Com perdas significa que alguns dados serão perdidos.
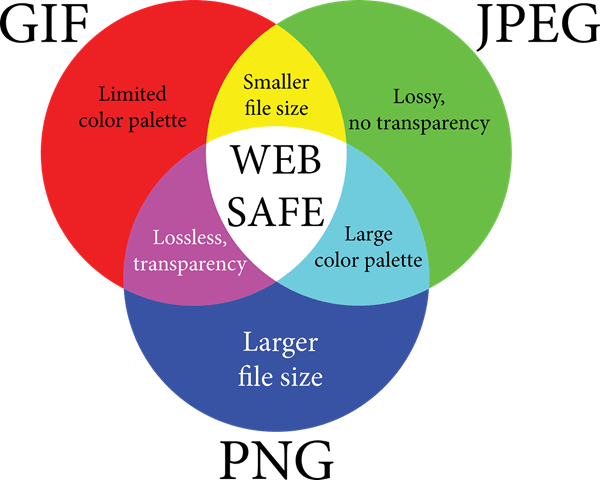
Finalmente, o formato da imagem também faz uma grande diferença no tamanho do arquivo. Uma imagem normal tirada da sua câmera provavelmente será uma imagem JPG, porque funciona bem em termos de compactação. No entanto, imagens com poucas cores (256 cores ou menos) serão muito menores se você usar o GIF. O PNG é um formato sem perdas que pode ser altamente compactado. Funciona bem para gráficos da Web e fotografias complexas.
Neste artigo, fornecemos alguns exemplos com capturas de tela de uma imagem compactada usando vários formatos assim você pode ver as diferenças de tamanho e qualidade.
Como reduzir o tamanho da imagem
Vamos começar falando sobre como você pode reduzir o tamanho da imagem sem perder a qualidade. Isso fornecerá o menor arquivo, mantendo a qualidade original da imagem. Obviamente, usar compactação com perdas fornecerá arquivos muito menores, como você verá nos exemplos abaixo, mas perderá alguma qualidade.
Formatar & amp; Compressão
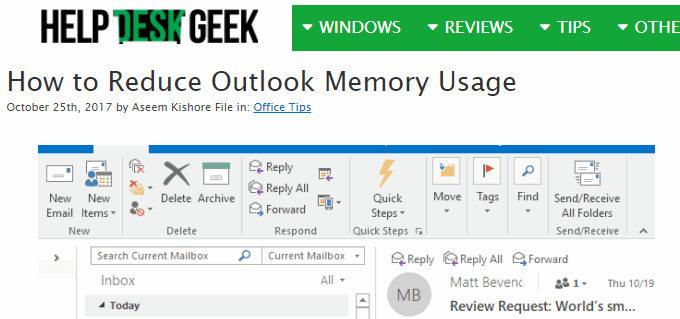
Primeiro, vamos começar com um gráfico de cores planas. Como exemplo, tirei uma captura de tela do site do HDG (600 × 319), pois ele tem poucas cores e não é complexo. Aqui estão os tamanhos dos arquivos nos diferentes formatos sem qualquer compressão:
GIF original: 27 KB
JPEG original: 67 KB
PNG original: 68 KB
Como você pode ver, os arquivos PNG e GIF são definitivamente mais nítidos que o JPEG. Como mencionado anteriormente, o JPEG é melhor para a fotografia. O GIF faz bem aqui, pois é de apenas 27 KB em comparação com o PNG, que é de 68 KB. No entanto, na minha experiência, os PNGs compactam muito melhor se for uma compactação com perdas e a qualidade da imagem ainda é muito boa.
Quando fiz uma compactação sem perdas dos três, apenas as imagens JPG e PNG foram reduzidas. tamanho, mas não por muito. O PNG foi para 45 KB e o JPG para 58 KB. Quando fiz uma compactação com perdas, os números para PNG foram os mais impressionantes.
GIF com perdas: 22 KB
JPEG com perdas: 50 KB
PNG com perdas: 23 KB
Como você pode ver, o PNG parece o melhor e é apenas 1 KB maior do que o GIF! É por isso que uso imagens PNG neste site para a maioria das minhas capturas de tela. O JPEG sempre será normalmente melhor para imagens de fotografia com muitas cores. Mas lembre-se, o JPG tem apenas 16 bits, enquanto o PNG é de 24 bits, portanto, o JPG suporta milhões de cores, mas o PNG suporta cores ilimitadas.
O GIF reduziu apenas 5 KB, mas ao mesmo tempo perdeu muita qualidade. O JPG não compactou muito, mas os JPGs normalmente não compactam tão bem quanto os PNGs.
Você pode usar o aplicativo de fotos para alterar o formato de uma imagem para ver qual tamanho é menor. Para compactação, recomendo usar ferramentas on-line, pois elas fazem um ótimo trabalho. Eu pessoalmente uso Kraken.io para meus sites, mas existem outros bons por aí como TinyPNG e Optimizilla.
Alterar Resolução da Imagem
A principal maneira de reduzir uma imagem é diminuir a resolução da imagem. Se você tiver um arquivo que é 4000 × 2500, reduzir o tamanho para 2000 × 1250 fará com que o arquivo tenha metade do tamanho. Você obviamente estará perdendo um grande pedaço da imagem original nos dados, mas dependendo do seu propósito, isso pode não importar.
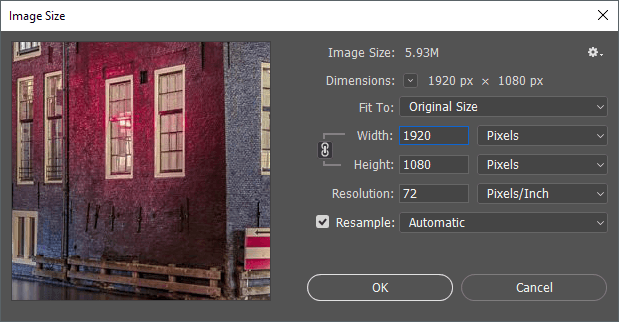
Todo programa de edição de imagens terá um jeito de você alterar ou redimensionar a imagem. Aqui você pode alterar a largura / altura ou a resolução, que normalmente é pontos por polegada (DPI) ou pixels por polegada (PPI). Leia este excelente artigo no diferença entre DPI e PPI. Para qualquer coisa na web, você só precisa se preocupar com pixels, não pontos. Os pontos só afetarão as imagens impressas.
Assim, por exemplo, meu site só pode ter imagens de até 680 pixels de largura. Portanto, eu sempre redimensiono uma imagem para 680 pixels ou menos antes de enviá-la porque senão o WordPress irá redimensioná-la para 680px para mim, mas o tamanho do arquivo será maior do que o necessário.
Se você quiser Para saber mais sobre o número de 72 pixels / polegada e a opção de resample, confira este excelente post que entra em detalhes.
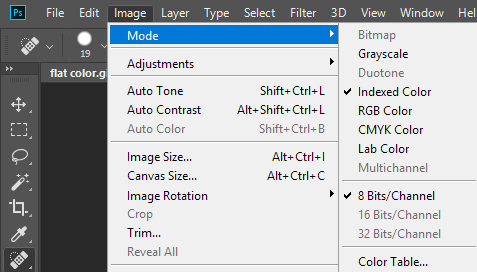
Alterar profundidade de cor / modo
No exemplo acima, se você tiver uma imagem com poucas cores, não será necessário usar um formato de imagem que suporte milhões de cores. No meu exemplo de página da Web, o GIF só precisa suportar cor indexada e 8 bits / canal.
Você pode escolher a cor RGB e 16 bits / canal, mas a imagem seria exatamente a mesma, mas tem um tamanho de arquivo maior. Você pode ler mais sobre estes modos de cores no site da Adobe. Além do Photoshop, a maioria dos editores de imagem também permite alterar a profundidade de cores / modo de uma imagem.
Cortar imagem
Outra maneira fácil de reduzir o tamanho de uma imagem é simplesmente recorte! Tudo o que for recortado será concluído removido da imagem. Não importa qual imagem você tenha, normalmente você pode cortá-la pelo menos um pouco, o que certamente ajudará a reduzir o tamanho.
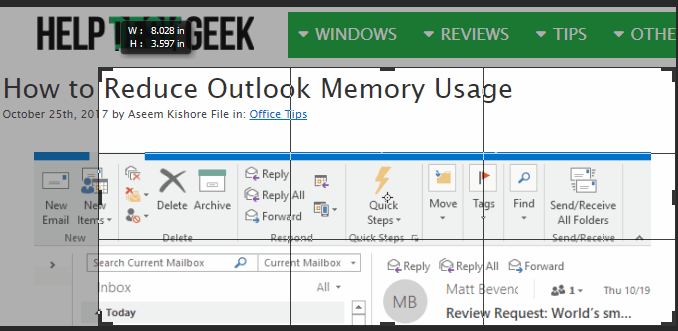
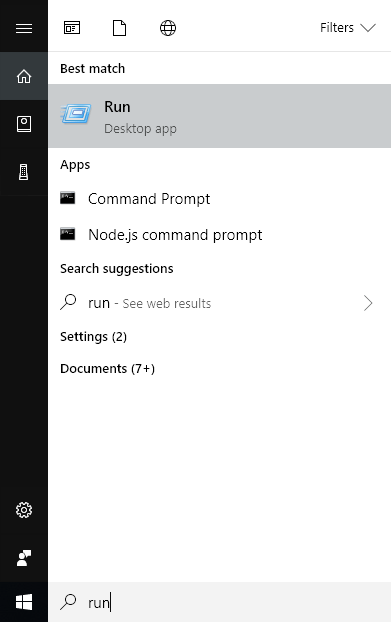
que uma cultura não precisa ser a típica onde você recorta coisas da parte superior / inferior ou esquerda / direita. O SnagIt Editor, um dos meus favoritos, possui uma ferramenta de recorte que permite recortar partes de imagens do meio de uma imagem horizontalmente ou verticalmente. Isso vem a calhar mais frequentemente do que você imagina. Veja um exemplo em que preciso incluir uma captura de tela do menu Iniciar enquanto digito um comando.
O tamanho do arquivo acima era originalmente de 22 KB. Em vez de usar isso, eu cortei a parte do meio, que eu não precisei como mostrado abaixo.
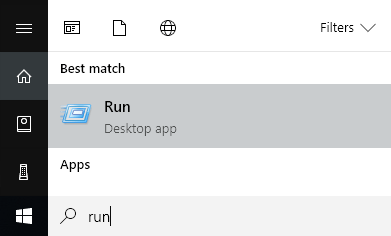
O novo tamanho do arquivo é apenas 9 KB! Tudo isso sem fazer qualquer compactação ou alterar o formato do arquivo. Depois que eu o compensei, reduzi para apenas 4,4 KB. Assim, cortar é uma maneira importante de reduzir o tamanho de uma imagem.
Espero que você tenha reduzido o tamanho de sua imagem e aprendido um pouco sobre como as imagens digitais funcionam ao longo do caminho! Se você tiver alguma dúvida, fique à vontade para comentar. Aproveite!