Fazer uma extensão do Chrome é um processo bastante simples. Quando terminar, você poderá usá-lo em seu computador para aprimorar o funcionamento do navegador.
Existem alguns componentes básicos que o navegador exige antes que a extensão possa estar totalmente operacional. Analisaremos tudo isso abaixo, incluindo como fazer com que sua extensão personalizada funcione no Chrome sem a necessidade de carregá-la ou compartilhá-la com mais ninguém.

A criação de uma extensão complexa do Chrome é um processo muito mais detalhado do que você verá abaixo, mas o processo geral é o mesmo. Continue lendo para saber como criar uma extensão do Chrome que você pode começar a usar hoje.
Dica: para ver o quão impressionante sua própria extensão pode ser, confira essas incríveis extensões do Chrome.
Como criar uma extensão do Chrome
Usando este guia, você cria uma extensão simples do Chrome que lista alguns de seus sites favoritos. É totalmente personalizável e muito fácil de atualizar.

Eis o que fazer:
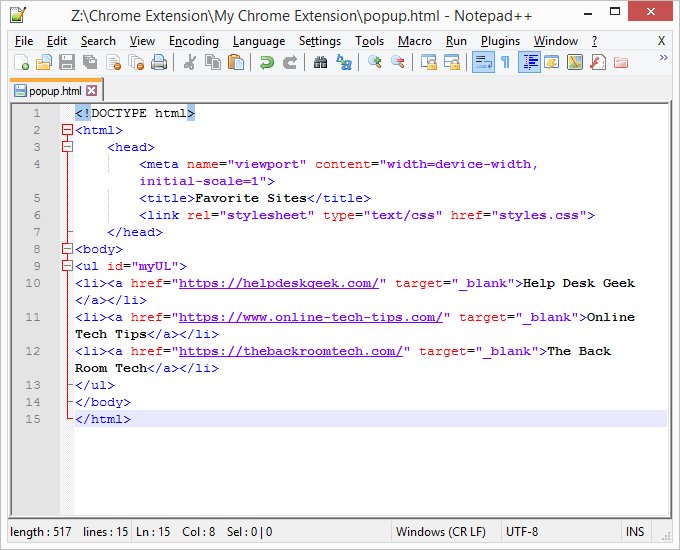
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Sinta-se livre para editar os links e texto do link, ou se você quiser fazer a extensão do Chrome exatamente como somos, mantenha tudo igual.
In_content_1 all: [300x250] / dfp: [640x360]->{
"update_url": "https://clients2.google.com/service/update2/crx",
"manifest_version": 2,
"name": "Sites Favoritos",
"description": "Todos os meus sites favoritos.",
"Version": "1.0",
"icons": {
"16": "icon.png",
"32": "icon.png",
"48": "icon.png",
"128": "ícone. png ”
},
" background ": {
" page ":" background. html "
},
" browser_action ": {
" default_icon ": icon.png ”,
" default_title ":" Sites favoritos ",
" default_popup ":" popup.html "
}
}

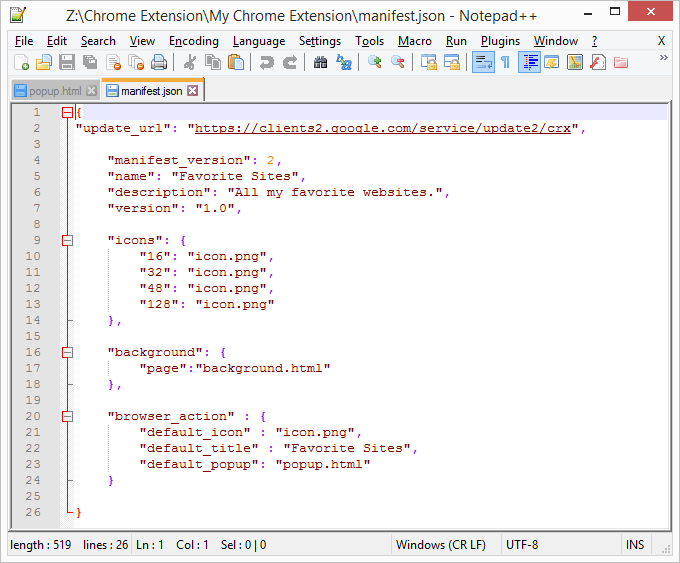
As áreas comestíveis deste código incluem nome, descriçãoe título_de_definição.
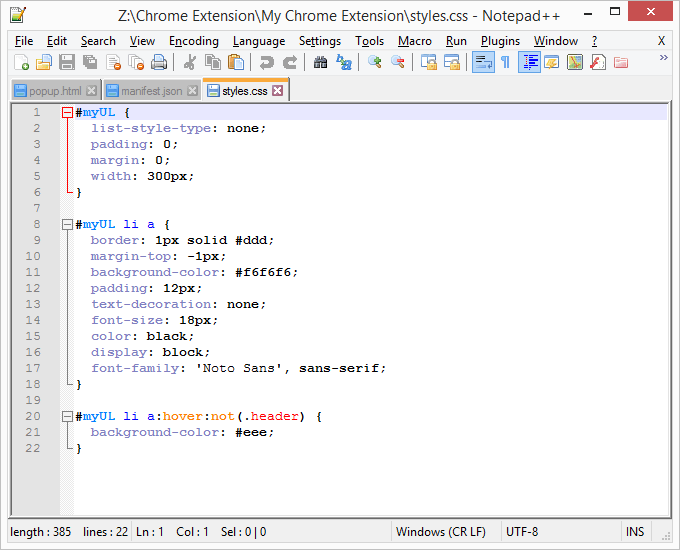
#myUL {
lista -style-type: none;
padding: 0;
margin: 0;
width: 300px;
}
#myUL li a {
border: 1px solid #ddd;
margin-top: -1px;
cor de fundo: # f6f6f6;
padding: 12px;
decoração de texto: nenhuma;
tamanho da fonte: 18px;
cor: preto;
exibição : block;
família de fontes: 'Noto Sans', sans-serif;
}
cor de fundo: #eee;
}

Há muita coisa que você pode mudar no arquivo CSS. Brinque com essas opções depois de criar sua extensão do Chrome para personalizá-la ao seu gosto.
Dica:Google tem mais informação na criação de extensões do Chrome. Existem outros exemplos e opções avançadas que vão além das etapas simples que mostramos aqui.
Como adicionar uma extensão personalizada ao Chrome
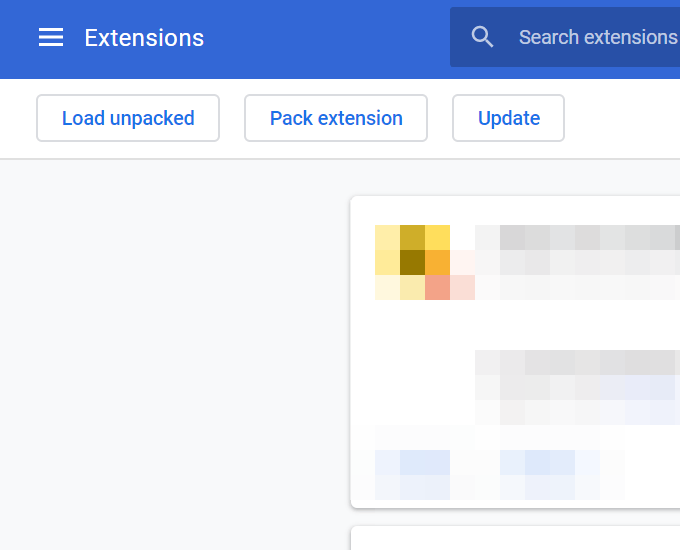
Agora que você fez a extensão do Chrome , é hora de adicioná-lo ao navegador para que você possa realmente usar todos os arquivos que acabou de criar. A instalação de uma extensão personalizada envolve um procedimento diferente de como você instala uma extensão normal do Chrome.


Editando sua extensão do Chrome
Agora que sua extensão do Chrome é utilizável, você pode fazer alterações para torná-la sua.
O arquivo styles.css controla como a extensão é exibida, para que você possa ajustar o estilo geral da lista e alterar a cor ou o tipo da fonte. W3Schools é um dos melhores recursos para aprender sobre todas as coisas diferentes que você pode fazer com CSS.
Para alterar a ordem em que os sites estão listados, ou para adicionar ou mais sites ou remover os existentes, edite o arquivo popup.html. Certifique-se de manter as edições apenas no URL e no nome. Todos os outros caracteres, como