Recentemente, um amigo me perguntou como tornar um vídeo do YouTube menor para sua postagem em seu blog, então fiz um pouco de pesquisa e dei a ele uma solução! Dependendo do vídeo que foi enviado para o YouTube, a largura e a altura do vídeo estão definidas para um determinado valor padrão. Por exemplo, na maioria dos vídeos em HD, a largura é de 560px e a altura é de 315px.
Se você deseja redimensionar rapidamente o vídeo para postar em seu blog, site ou feed social, é um belo processo simples. Antigamente, você precisava editar manualmente o código de incorporação fornecido pelo YouTube para personalizar o tamanho do vídeo. Agora, o YouTube permite escolher entre um conjunto de tamanhos predefinidos ou escolher seu próprio tamanho personalizado.
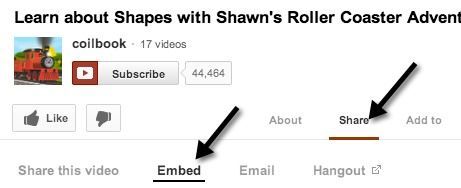
A primeira coisa a fazer é encontrar o vídeo real no YouTube que você deseja tornar menor. Em seguida, clique no link Compartilhare clique em Incorporar, se ainda não estiver selecionado.
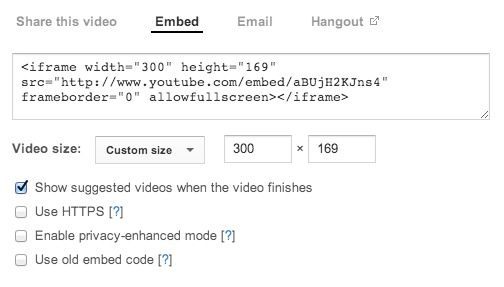
O código será parecido com este:
& lt; iframe width = "560" height = "315" itemprop = "imagem" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 ″ frameborder = ”0 ″ tela cheia & gt; & lt; / iframe & gt;
Você notará a LARGURAe a ALTURAvalores no código. No geral, o código de incorporação é muito fácil de entender. Você tem a largura e a altura, a tag src, que é o URL do vídeo do YouTube, um valor de frameborder e uma opção para permitir que o vídeo seja reproduzido em tela cheia. Há outras opções além dessas, mas esse é o código básico de incorporação.
Você pode ir em frente e colar esse código em um editor de texto de sua escolha, como o Bloco de notas, e alterar manualmente a largura e a altura configuração, mas então você teria que se preocupar em manter a taxa de proporção mesmo. Em vez de se preocupar com isso, basta usar a opção Tamanho personalizadoe ele fará todos os cálculos para você.
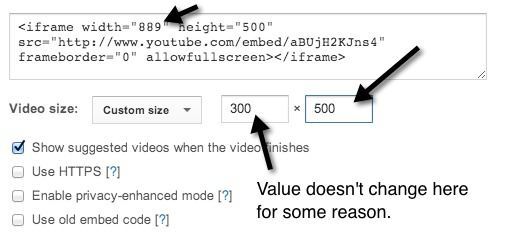
Por exemplo, basta digitar uma largura e pressionar a tecla Tab. O valor da altura será automaticamente calculado e preenchido. Você também pode digitar um valor para a altura e o valor da largura será ajustado no código de incorporação real. Por alguma razão estranha, a caixa de largura não altera os valores, o que pode ser um erro.
Obviamente, você pode fazer o vídeo do YouTube menor ou você pode torná-lo maior se você gosta também. Se o vídeo foi filmado em HD (1080, 720), você pode aumentar o tamanho e não perderá qualidade. Então é sobre isso! Muito simples, na verdade, para tornar um vídeo menor. Agora vamos ver as opções:
1. Mostrar vídeos sugeridos quando os vídeos terminam- Isso é bastante autoexplicativo. Se o vídeo simplesmente tocar e parar depois de terminado, desmarque esta caixa.
2. Use HTTPS- Se você estiver incorporando o vídeo do YouTube a um site que usa uma conexão segura (SSL / HTTPS), também terá a opção de usar HTTPS no código de incorporação.
3. Ativar o modo otimizado para privacidade- Por padrão, o YouTube pode capturar informações sobre todos os visitantes que chegam à página em que o vídeo do YouTube está incorporado. Ao marcar essa caixa, eles só podem capturar informações sobre os visitantes em seu site que realmente reproduzem o vídeo.
4. Use o código de incorporação antigo- Não tem idéia do motivo pelo qual você gostaria de fazer isso. O antigo código de incorporação dependia da tag OBJECT e exigia que o Flash fosse reproduzido. O novo código de incorporação usa a tag IFRAME e suporta vídeo HTML 5 além de flash.
Essas são as opções visíveis, mas também há algumas opções ocultas para personalizar ainda mais o vídeo. Se você quiser, pode fazer com que o vídeo do YouTube comece a ser reproduzido automaticamente quando o usuário visitar a página. Basta adicionar ? Autoplay = 1ao final do URL na parte src do código de incorporação:
& lt; iframe width = "560 ″ height =" 315 ″ Itemprop = "imagem" data-original = "http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1" frameborder = "0" tela permitida & gt; & lt; / iframe & gt;
Nice! Você também pode optar por iniciar o vídeo em um determinado momento adicionando # t = 1m30sao final da URL src:
& lt; iframe width = "560 ″ Altura = ”315 ″ itemprop =“ imagem ”data-original =” http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s”frameborder =” 0 ″ allowfullscreen & gt; & lt; / iframe & gt;
Como você pode ver acima, os diferentes parâmetros podem ser combinados. No exemplo acima, estou tendo a reprodução automática de vídeo e estou tendo certeza de que ela começa em 1 minuto e 30 segundos no vídeo.
Provavelmente, existem outros parâmetros secretos que você pode passar para o código de incorporação , mas os itens acima mencionados funcionarão bem para a maioria das pessoas. Tornar um vídeo do YouTube menor é muito fácil graças ao novo código de incorporação, que agora também funciona nos navegadores mais modernos, sem necessidade de Flash. Aproveite!