Se você já escolheu e instalou seu tema WordPress, o próximo passo seria personalizá-lo e dar-lhe uma aparência única.
Personalizar um tema WordPress envolve várias etapas e ajustes, incluindo o uso de um personalizador para mudar fontes ou cores.

Se não estiver familiarizado com o processo de personalização, você pode contratar alguém para fazer isso por você. Com um pouco de orientação, porém, é fácil personalizar um tema WordPress por conta própria.
Você deve personalizar um tema WordPress?
O tema que você escolhe O objetivo do seu site determina a aparência e o comportamento do site, incluindo como o conteúdo é exibido.
Se o tema corresponder a tudo o que você deseja para o seu site, não será necessário personalizá-lo. No entanto, existem algumas coisas como seu logotipo, cabeçalho e rodapé e cores, que você pode alterar rapidamente antes de lançar seu site.

Para mudanças que focam mais em como seu site irá função em vez de seu design, você pode instalar um plugin para funcionalidade extra. No entanto, você precisa considerar se deseja manter a mesma funcionalidade no caso de mudar temas no futuro.
In_content_1 all: [300x250] / dfp: [640x360 ]->Como personalizar um tema WordPress
Você pode personalizar um tema WordPress por meio do Theme Customizer, Theme Editor, usando criadores de página ou frameworks de tema, usando um tema filho ou editando o código do seu tema WordPress.
Como personalizar um tema WordPress usando o personalizador de temas
O personalizador de temas é um recurso do WordPress que permite você faz alterações simples e focadas no design em seu site. Ele oferece opções de ajustes, como fontes, cores para links ou botões e muito mais.
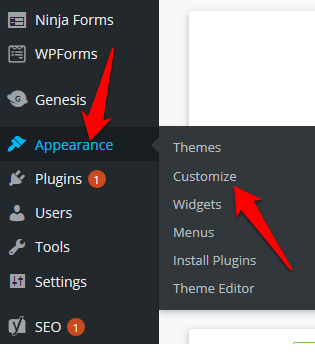
Você pode acessar o Personalizador de tema indo até as configurações de Aparênciano painel e selecionando Personalizar. Como alternativa, vá para a barra de administração e clique no link Personalizar.

No Personalizador de temas, você também pode adicionar um logotipo, botões de mídia social ou editar as seções de cabeçalho e rodapé para alterar o design e o layout de seu site.
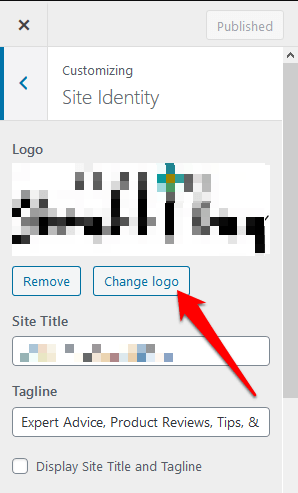
Para adicionar um logotipo, vá para Aparência>Personalizar>Identidade do sitee selecione Alterar logotipopara inserir um logotipo personalizado.

Você também pode alterar o ícone do site (favicon) na mesma tela, indo para a seção Ícone do sitelogo abaixo do Campos de Título do site. Clique em Alterar imagempara inserir o ícone do seu site personalizado.
Observação: as opções de personalização variam dependendo do tema que você está usando.
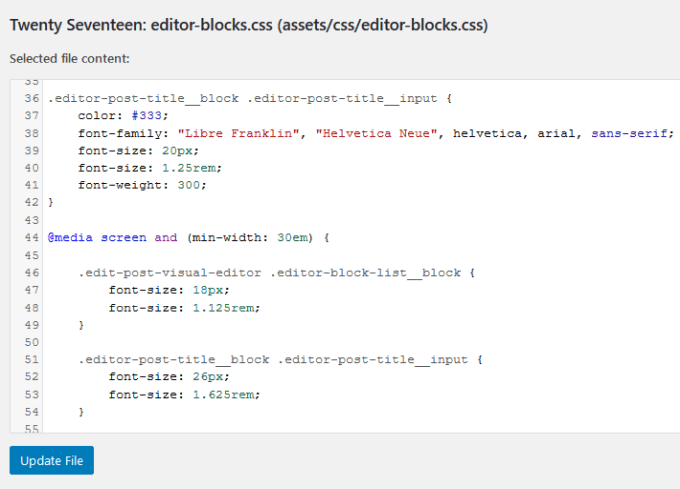
Como personalizar um tema do WordPress por meio do Editor de temas
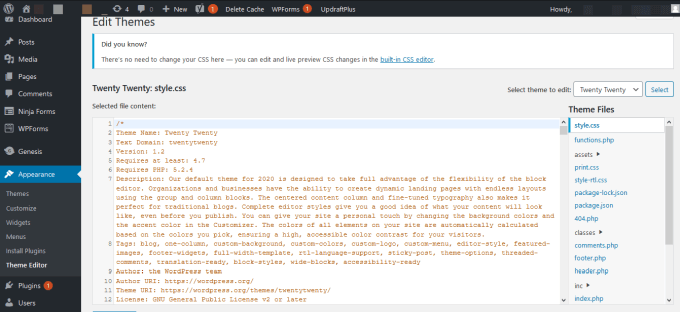
O editor de tema WordPress permite que você acesse arquivos de tema e os edite diretamente.
Não é recomendado que você edite arquivos em seu tema, mesmo que saiba escrever CSS ou PHP. Na verdade, quando você tentar acessar o editor, o WordPress irá avisá-lo sobre a ação por causa das consequências da edição de páginas diretamente, algumas das quais podem ser irrevogáveis.

Quaisquer alterações no tema Editor que quebra seu site não pode ser rastreado e não altera a versão anterior do arquivo de tema. Além disso, ao atualizar o tema, você pode perder todas as alterações feitas.
É melhor usar um site de teste no qual testará seu site e um editor de código para editar arquivos no site ao vivo.
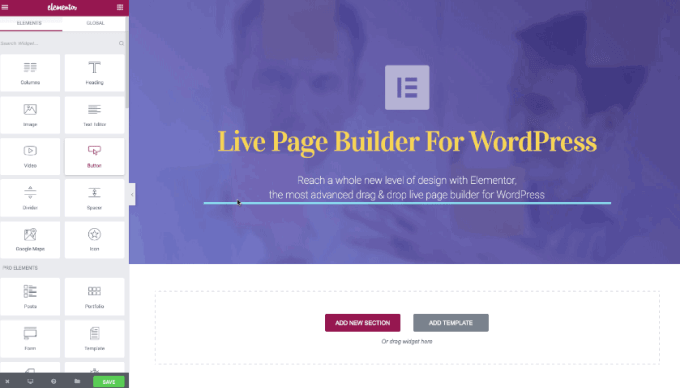
Como personalizar um tema WordPress usando um plug-in de construtor de páginas
Com um plug-in de construtor de páginas, você pode personalizar o design de seu site usando uma opção interface ver-é-o-que-você-obtém (WYSIWYG). Os criadores de páginas também oferecem a flexibilidade de que você precisa ao projetar e dispor suas páginas rapidamente.

Depois de instalar o plugin em seu tema, você pode usar as opções disponíveis para personalizar seu site de acordo com sua preferência .
Você pode usar Elementor, um popular construtor de páginas que oferece uma interface de arrastar e soltar para que você possa editar suas páginas e postagens enquanto vê visualizações de suas edições em tempo real tempo.
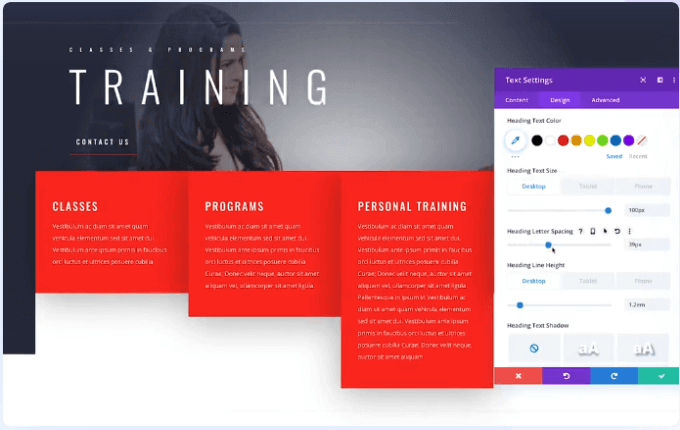
Como usar uma estrutura de tema para personalizar um tema WordPress
As estruturas de tema incluem um tema pai (estrutura) e vários temas filhos, que ajudam você personaliza seu tema ao seu gosto.

Um exemplo popular de uma estrutura de tema é Divi. Esta estrutura oferece opções de personalização e uma interface de arrastar e soltar para ajudá-lo a modificar ainda mais o design do tema filho.
Como personalizar um tema WordPress editando o código do tema
Se você tem alguns conhecimento e experiência de codificação ou está familiarizado com a edição de CSS ou PHP, pode personalizar o tema editando o código do tema.
Antes de fazer isso, certifique-se de editar o código em linha com Padrões de codificação WordPress para evitar código confuso em seu site e garantir qualidade, código consistente.
Se você escrever qualquer novo código ou faça quaisquer alterações no tema, deixe comentários para ajudá-lo a lembrar o que você fez se decidir trabalhar no código novamente em algum momento no futuro. Esses arquivos incluem:

Novamente, você precisa ter cuidado e saber como editar arquivos de modelo de tema, pois fazer alterações neles pode corromper o seu site.
Teste as alterações em um site de teste ou instalação local antes de editar no site ao vivo. É mais seguro testar em um site de teste para ter certeza de que tudo funciona antes de enviar as alterações para o site ativo.

Nota: Se você não fizer isso Não sei como editar o código do tema ou não consigo fazer isso com segurança, use o Customizador ou faça personalizações em outro lugar no painel de administração.
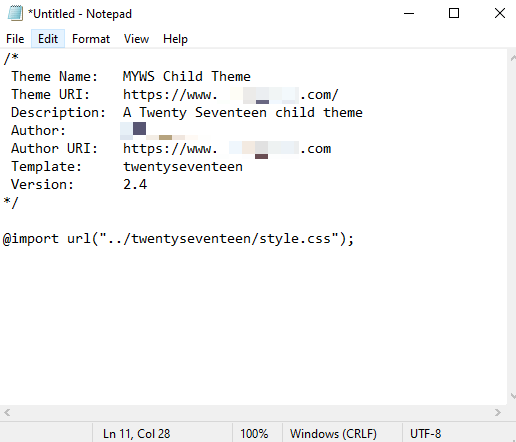
Como personalizar um tema WordPress usando um tema filho
Se você estiver editando um tema personalizado específico para o seu site, poderá fazer edições no tema diretamente. Para temas de terceiros, a criação de um tema filho garantirá que você não perca as alterações feitas quando deseja atualizar o tema pai.
Um tema filho herda a mesma funcionalidade que seu tema pai, o que o torna ideal para testar alterações sem quebrar o tema original.

Se você voltar ao painel de administração do WordPress em Aparência>Temas, verá o tema filho que acabou de criar. Selecione o botão Ativarpara começar a usar o tema filho para personalizar seu site.
Crie um tema WordPress exclusivo
Personalizando um O tema WordPress não é muito difícil de fazer se você estiver familiarizado com o WordPress. No entanto, alguns aspectos técnicos, como edição de código, podem fazer ou quebrar seu site, especialmente se você não souber como fazê-lo.
Ao personalizar o seu tema, lembre-se de usar o controle de versão para alterações de percurso, tornar o tema responsivo e certifique-se de que as alterações não afetem acessibilidade para deficientes.
Existem outros métodos que você usa para personalizar o seu tema do WordPress? Compartilhe conosco nos comentários.